是否可以在 Selenium 中设置 Selenium 中 WebElement 的任何属性值?
我们可以在 Selenium 中设置 WebElement 的任何属性值。Selenium 可以通过 executeScript 方法运行 Javascript 命令。要执行的命令作为参数传递给该方法。
接下来,我们必须借助 Javascript 方法 document.getElementsByClassname 来识别元素。它返回一个元素列表,要指向第一个元素,我们将添加索引 [0]。要设置属性,我们将使用 setAttribute 方法。
设置样式属性的语法 −
JavascriptExecutor j = (JavascriptExecutor) driver;
js.executeScript
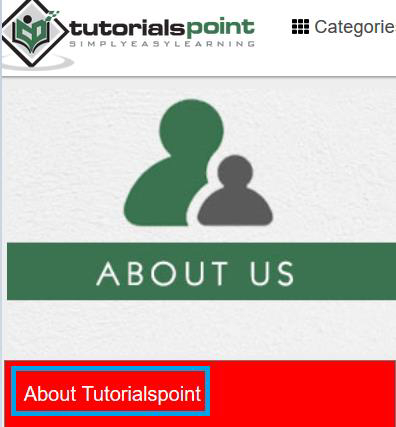
("document.getElementsByClassName('heading')[0].setAttribute('style', 'background-color: red')");让我们将 WebElement 的背景色设置为红色。

示例
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.JavascriptExecutor;
public class SetAttributeVal{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver",
"C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://tutorialspoint.com/index.htm");
// Javascript executor to set background color to red
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript
js.executeScript
("document.getElementsByClassName('heading')[0].setAttribute('style', 'background-color: red')");
driver.quit();
}
}输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP