如何从 Selenium 元素 WebElement 对象获取文本?
我们可以使用 Selenium webdriver 从 webelement 获取文本。getText() 方法获取元素的 innerText。它会获取元素及其子元素的文本,并忽略尾随和前导空格。
首先,我们需要借助任意定位条件(例如 id、class、name、xpath 或 css)确认元素,然后对其应用 getText() 方法以获取元素的文本内容。
让我们获取页面中 有关 Tutorials 上的职业 元素的文本 - 
示例
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class GetElementText{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver","C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
driver.get("https://tutorialspoint.com/about/about_careers.htm");
// identify element
WebElement p=driver.findElement(By.xpath("//h1"));
//getText() to obtain text
String s= p.getText();
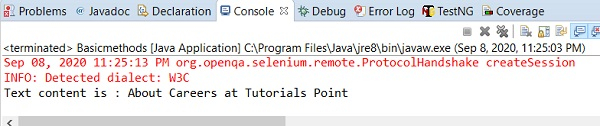
System.out.println("Text content is : " + s);
driver.close();
}
}输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP