如何在 Selenium 中获取 WebElement 的 HTML 代码?
借助 Selenium WebDriver,我们可以获取元素的 html 代码。我们可以获取 innerHTML 属性来获取 Web 元素的 HTML 内容。
innerHTML 是元素的一个属性,等同于起始标记和结束标记之间的内容。**getAttribute** 方法用于此目的,并在方法中传入 innerHTML 作为参数。
语法
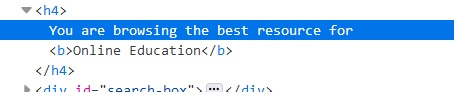
String s = element.getAttribute('innerHTML');我们来看看下面元素的 HTML 代码。元素的 innerHTML 为 < 您正在浏览有关 <b>在线教育</b> 的最佳资源。

示例
代码实现
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.By;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.WebElement;
public class HtmlCodeElement{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
driver.get("https://tutorialspoint.com/index.htm");
// identify element
WebElement l=driver.findElement(By.cssSelector("h4"));
// obtain the innerHTML with getAttribute method
String s = l.getAttribute("innerHTML");
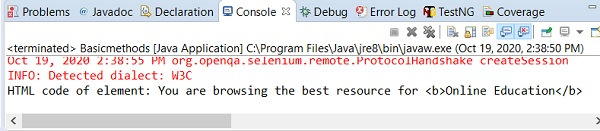
System.out.println("HTML code of element: " +s);
driver.close();
}
}输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP