如何使用 Java 中的 Selenium WebDriver 获取父 HTML 标记?
我们可以使用 Selenium webdriver 获取父 HTML 标记。首先,我们需要借助任何定位符(如 id、class、name、xpath 或 css)来识别子元素。然后,我们必须使用 findElement(By.xpath()) 方法来识别父级。
我们可以通过用子级定位父级,然后将 (parent::*) 传递为参数到 findElement(By.xpath()) 来识别父级。接下来,要获取父级的标签名,我们必须使用 getTagName() 方法。
语法
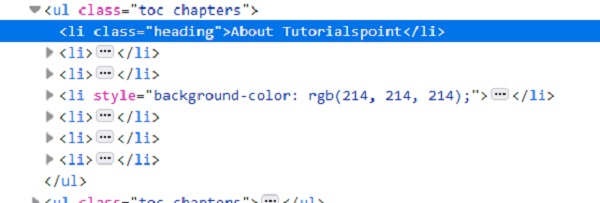
child.findElement(By.xpath("parent::*"));让我们识别下面 HTML 代码中子元素 li 的父级的标签名:

父级的标签名应该是 ul。
示例
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class ParentTagname{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver","C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
driver.get("https://tutorialspoint.com/about/about_careers.htm");
// identify element
WebElement p=driver.findElement(By.xpath("//li[@class='heading']"));
//identify parent from child element
WebElement t= p.findElement(By.xpath("parent::*"));
//getTagName() to get parent element tag
System.out.println("Parent tagname: " + t.getTagName());
driver.close();
}
}输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP