如何使用 HTML 代码嵌入视频?
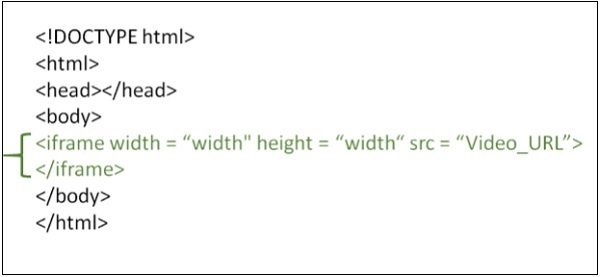
要将视频嵌入 HTML 页面中,请使用 <iframe> 元素。 source 属性中包含视频 URL。要设置视频播放器的尺寸,请相应地设置视频的 width 和 height 属性。

视频 URL 是视频嵌入链接。我们将嵌入我们示例的视频将是 YouTube 视频。
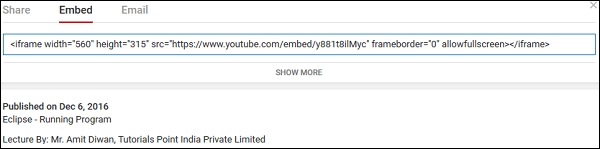
要获取嵌入链接,请转到 YouTube 视频,然后单击嵌入,如下所示。您将在此处获得嵌入链接 −

您可以尝试运行以下代码以了解如何使用 HTML 代码嵌入视频。复制如上所示的嵌入链接并将其添加到 HTML 文档中
示例
<!DOCTYPE html> <html> <head> <title>HTML Video embed</title> </head> <body> <p>Learn Eclipse</p> <br /> <iframe width="560" height="315" src="https://www.youtube.com/embed/y881t8ilMyc" frameborder="0" allowfullscreen></iframe> </iframe> </body> </html>

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP