如何在 Selenium Webdriver 中验证 Web 元素的颜色?
我们可以使用 getCssValue 方法在 Selenium webdriver 中验证 Web 元素的颜色,然后将颜色作为参数传递给它。这将以 rgba() 格式返回颜色。
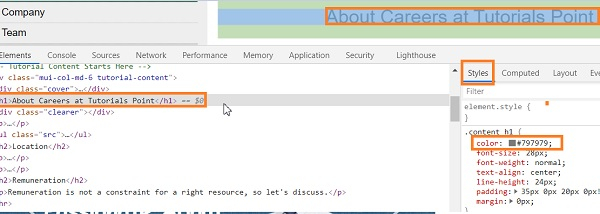
接下来,我们必须使用 Color 类将 rgba() 格式转换为 Hex。让我们获取下面图片中突出显示的元素的颜色。相应的元素颜色在 Chrome 浏览器的“样式”选项卡中。该元素颜色还以十六进制代码 #797979 提供。
元素的颜色也以十六进制代码 #797979 提供。

语法
WebElement t = driver.findElement(By.tagName("h1"));
String s = t.getCssValue("color");
String c = Color.fromString(s).asHex();示例
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.support.Color;
public VerifyColor{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://tutorialspoint.com/about/about_careers.htm");
// identify text
WebElement t = driver.findElement(By.tagName("h1"));
//obtain color in rgba
String s = t.getCssValue("color");
// convert rgba to hex
String c = Color.fromString(s).asHex();
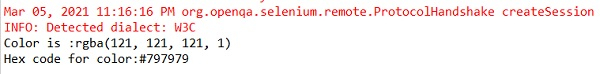
System.out.println("Color is :" + s);
System.out.println("Hex code for color:" + c);
driver.quit();
}
}输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP