如何使用 Selenium WebDriver 验证工具提示?
我们可以使用 Selenium webdriver 使用 getAttribute 方法来验证元素的工具提示。工具提示文本是我们悬停在该元素上时显示的文本。
当我们把鼠标移出元素后它就消失了。工具提示文本通常显示元素的 title 属性值。首先,我们识别元素然后在元素上应用 getAttribute 方法。传递给此方法的参数是 title。
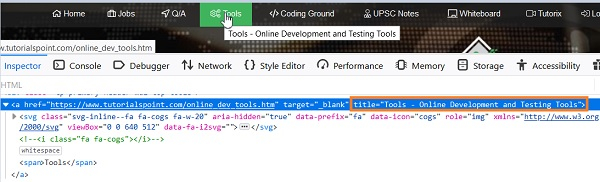
让我们研究一个具有工具提示文本的元素的 html 代码 - 工具。

这里,从工具菜单中显示的工具提示文本是工具 - 在线开发和测试工具,这是 html 中 title 属性的值。
示例
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.util.concurrent.TimeUnit;
public class TooltipVerfy{
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver",
"C:\Users\ghs6kor\Desktop\Java\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//implicit wait
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
//URL launch
driver.get("https://tutorialspoint.com/index.htm");
//identify element
WebElement n = driver.findElement(By.linkText("Tools"));
//obtain title attribute
String s = n.getAttribute("title");
//verify tooltip text
if(s.equals("Tools - Online Development and Testing Tools")) {
System.out.println("Tooltip text matched");
}else{
System.out.println("Tooltip text not matched");
}
driver.quit();
}
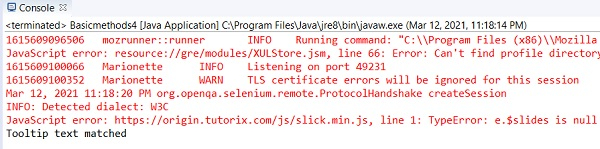
}输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP