如何在Selenium WebDriver中点击隐藏元素?
我们可以点击Selenium webdriver中的隐藏元素。在DOM中,隐藏元素是指页面上未显示的元素。CSS属性**style**应将值**display:none**设置为隐藏元素。此外,如果隐藏元素位于表单标签内,可以通过将属性**type**设置为**hidden**来将其隐藏。
在处理隐藏元素时,Selenium会抛出**ElementNotVisibleException**异常。因此,可以使用JavaScript执行器来访问和处理这些元素。**executeScript**方法用于在Selenium中执行JavaScript命令。要执行的命令作为参数传递给该方法。
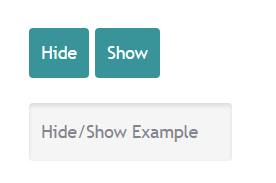
让我们来看一个场景,其中最初有两个按钮 - **隐藏**和**显示**以及一个编辑框。单击“隐藏”按钮后,下面的编辑按钮在页面上隐藏。

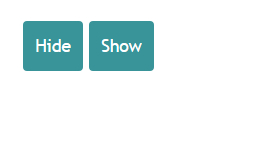
单击“隐藏”后,页面变为:

让我们尝试在隐藏的编辑框中输入一些文本。首先,我们将使用**getElementById**方法找到隐藏的编辑框,并使用**value**方法向其中输入一些文本。
语法
executor.executeScript ("document.getElementById('id').value='QA';");示例
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.JavascriptExecutor;
public class ElementHiddenClk{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver",
"C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
driver.get("https://learn.letskodeit.com/p/practice");
// identify element
driver.findElement(By.id("hide−textbox")).click();
// Javascript executor class
JavascriptExecutor js = (JavascriptExecutor) driver;
// identify element and set value
js.executeScript
("document.getElementById('displayed−text').value='QA';");
String str = (String) js.executeScript("return document.getElementById('displayed−text').value");
System.out.print("Value entered in hidden element: " +str);
driver.close()
}
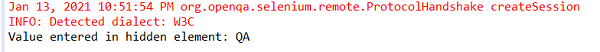
}输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP