如何在 Selenium Webdriver 中获取父元素的标签名?
我们可以在 Selenium webdriver 中获取父元素的标签名。首先,我们需要使用任何定位器(如 ID、类、名称、xpath 或 CSS)识别子元素。然后我们必须使用 **findElement(By.xpath())** 方法识别父元素。
我们可以通过子元素定位父元素,然后将 **(parent::*)** 作为参数传递给 **findElement(By.xpath())**。接下来,要获取父元素的标签名,我们必须使用 **getTagName()** 方法。
语法
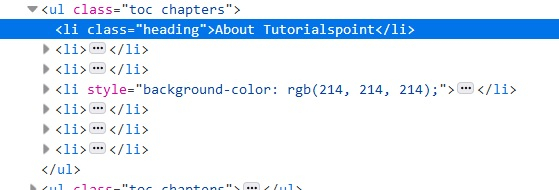
child.findElement(By.xpath("parent::*"));让我们识别以下 HTML 代码中子元素 li 的父元素的标签名 −

父元素标签名应该是 **ul**。
示例
代码实现。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class ParentTagname{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver",
"C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
driver.get("https://tutorialspoint.com/about/about_careers.htm");
// identify element
WebElement p=driver.findElement(By.xpath("//li[@class='heading']")
//identify parent from child element
WebElement t= p.findElement(By.xpath("parent::*"));
//getTagName() to get parent element tag
System.out.println("Parent tagname: " + t.getTagName());
driver.close();
}
}输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP