如何在 JavaScript 中使用 debugger 关键字?
每当 JavaScript 代码中发生意外情况时,我们需要对其进行调试以检查原因。调试是编程中非常重要的一个方面,它允许您确定系统或应用程序行为异常的原因。它是一个多次使用不同输入进行测试并查找错误以减少计算机程序中错误的过程。
在本文中,我们将探讨JavaScript中的debugger关键字以及如何使用它们。JavaScript 中的 debugger 关键字是调试过程中常用的关键字,用于调试过程和变量细节。在 JavaScript 中,每当 debugger 关键字被打开时,它都会停止 JavaScript 代码的执行,并在可用时调用调试函数。否则,它没有任何效果。
示例
在下面的示例中,我们将使用 debugger 关键字来停止程序执行以进行调试过程。我们将详细描述 debugger 关键字及其工作原理。
# index.html
<!DOCTYPE html>
<html>
<body>
<h1 style="color: red;">
Welcome To Tutorials Point
</h1>
<p id="para"></p>
<p>This will stop the execution and move the context to the debugger window.</p>
<script>
let a = 10 * 5;
debugger;
document.getElementById("para").innerHTML = a;
</script>
</body>
</html>输出
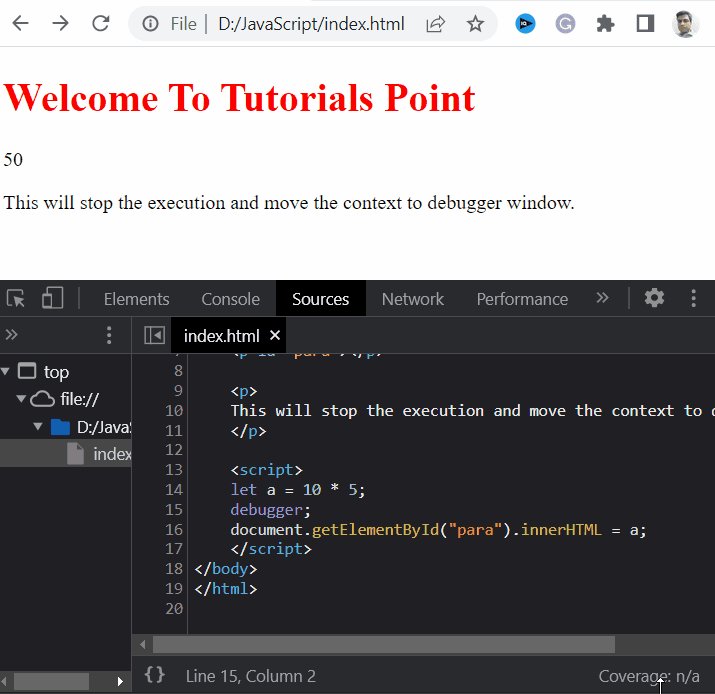
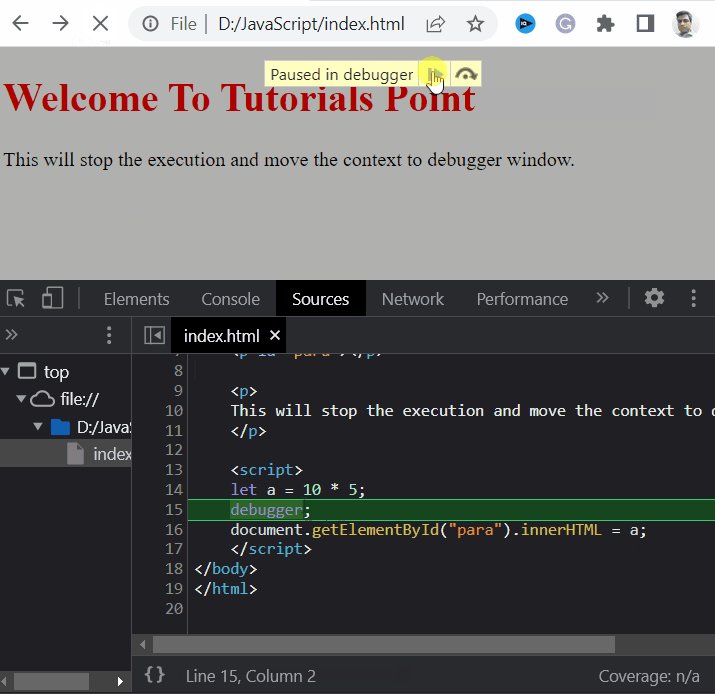
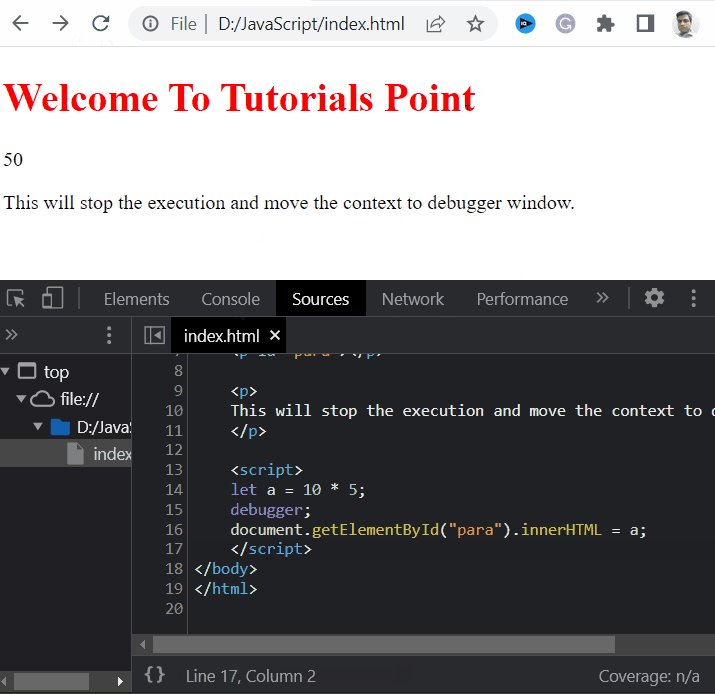
我们可以在下面的输出中看到,每当代码执行时,在遇到 debugger 关键字时,它都会进入调试窗口。要继续该过程,我们将通过按 F8 按钮跳过 debugger 指针并让它执行。
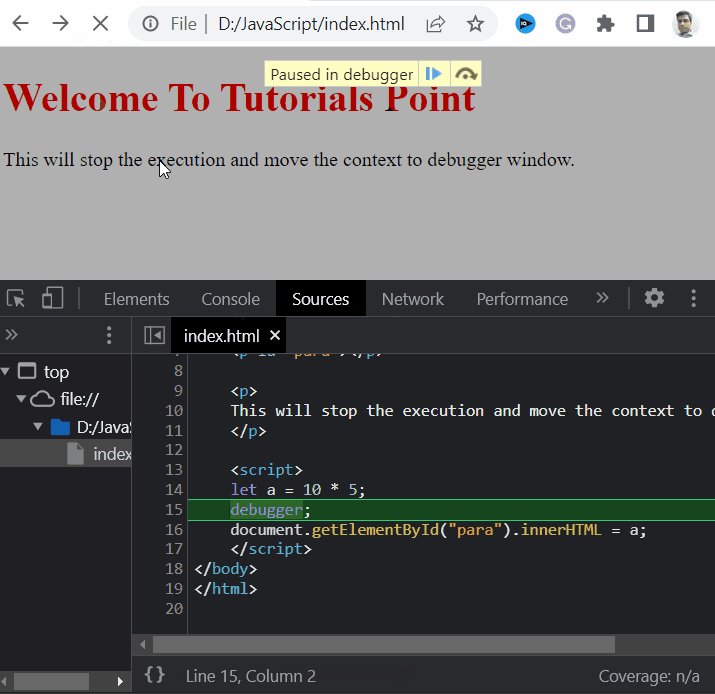
或者,我们将使用“停止下一个函数调用”或 F10 按钮移动到下一行。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP