如何在 Swift 中使用 UICollectionView?
要在 Swift 中使用集合视图,首先我们需创建一个集合视图。我们可以将其拖放到情节提要中,也可以通过编程来创建它。然后,我们需要确认我们类与 UICollectionViewDataSource 和 UICollectionViewDelegate 一致。而且,如果我们需要自定义单元格大小和布局,我们需要确认它与 UICollectionViewDelegateFlowLayout 一致。
我们来看看通过编程创建集合视图所需步骤。
func initCollection() {
let layout = UICollectionViewFlowLayout()
layout.itemSize = CGSize(width: 50, height: 50)
let collection = UICollectionView.init(frame: self.view.frame, collectionViewLayout: layout)
collection.dataSource = self
collection.delegate = self
collection.backgroundColor = colorLiteral(red: 0.3411764801, green: 0.6235294342, blue: 0.1686274558, alpha: 1)
collection.register(UICollectionViewCell.self, forCellWithReuseIdentifier: "cell")
self.view.addSubview(collection)
}我们需要在 ViewDidLoad() 方法中调用上述函数。无论我们是通过编程还是通过情节提要创建集合,都需要分配数据源,并委派给表提供数据,并分别观察其行为。
现在,我们需要告诉集合,它应该有多少部分 −
func numberOfSections(in collectionView: UICollectionView) -> Int {
return 1
}然后,我们需要告诉它将有多少项,以及单元格中应该存在哪些数据。
func collectionView(_ collection: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 7
}
func collectionView(_ collection: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collection.dequeueReusableCell(withReuseIdentifier: "cell", for: indexPath)
cell.layer.backgroundColor = colorLiteral(red: 0.4392156899, green: 0.01176470611, blue: 0.1921568662, alpha: 1)
return cell
}根据需要,我们还可以选择性地为其赋予不同的尺寸。
func collectionView(_ collection: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let size = CGSize(width: 200, height: 50)
return size
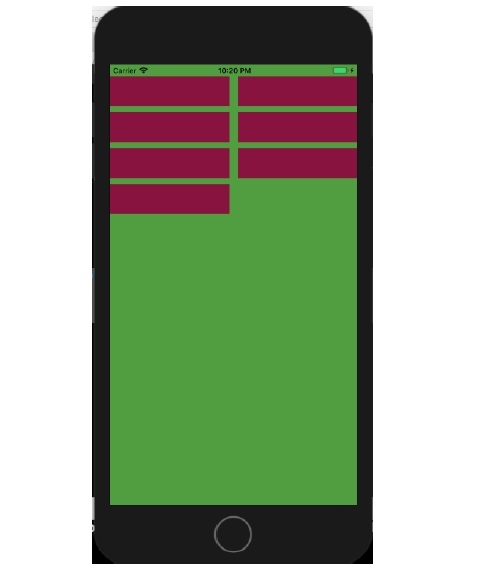
}当我们在设备上运行上述代码时,这就是产生的结果。


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP