如何在 TypeScript 中操作表单元素?
表单是 Web 开发的重要组成部分,允许用户输入和提交数据。TypeScript 凭借其静态类型和增强的工具,为构建表单驱动型应用程序提供了强大的环境。在本教程中,我们将探讨在 TypeScript 中操作表单元素的各种场景。我们将涵盖表单提交、输入验证、事件处理和访问表单值。
创建基本表单
首先,让我们创建一个基本的 HTML 表单,并使用 TypeScript 对其进行增强。我们将捕获用户输入并在提交时显示它。
语法
在 HTML 中创建表单的语法:
<form> <!-- Form elements go here --> </form>
在 TypeScript 中处理表单提交的语法:
const form = document.querySelector('form') as HTMLFormElement;
form.addEventListener('submit', (event) => {
event.preventDefault();
// Handle form submission
});
示例 1
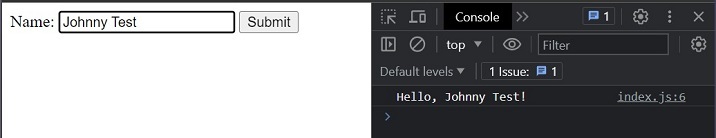
我们使用其 ID 选择表单元素并添加提交事件侦听器。我们在事件侦听器中使用 event.preventDefault() 阻止默认的表单提交行为。我们通过使用其 ID 选择它来访问名称输入元素的值。最后,我们在控制台中显示用户的姓名。
<form id="myForm"> <label for="name">Name:</label> <input type="text" id="name" /> <button type="submit">Submit</button> </form>
现在,让我们在 TypeScript 中处理表单提交:
const form = document.querySelector('#myForm') as HTMLFormElement;
form.addEventListener('submit', (event) => {
event.preventDefault();
const nameInput = document.querySelector('#name') as HTMLInputElement;
const name = nameInput.value;
console.log(`Hello, ${name}!`);
});
输出

示例 2
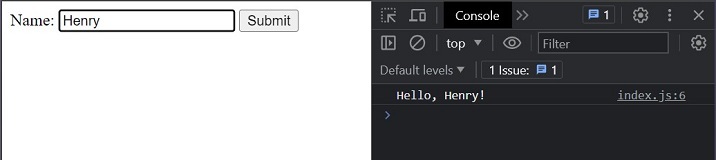
现在让我们使用 FormData API 来访问上一个表单中的数据。在本例中,我们使用 FormData API 方便地访问表单数据。我们创建一个新的 FormData 对象,并将表单元素作为参数传递。我们使用 FormData 对象上的 get() 方法检索名称输入的值。
const form = document.querySelector('#myForm') as HTMLFormElement;
form.addEventListener('submit', (event) => {
event.preventDefault();
const formData = new FormData(form);
const name = formData.get('name');
console.log(`Hello, ${name}!`);
});
输出

表单输入验证
输入验证对于确保数据的正确性和完整性至关重要。让我们探讨如何使用 TypeScript 验证表单输入。
语法
const input = document.querySelector('#inputId') as HTMLInputElement;
input.addEventListener('input', () => {
// Validate input value
});
示例 1
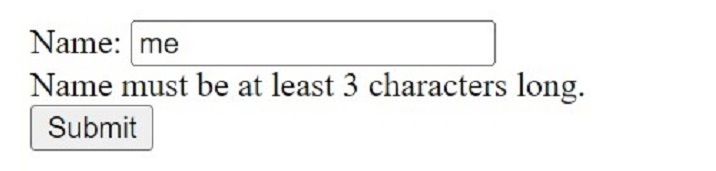
我们选择名称输入元素和错误容器元素。我们在名称输入元素上附加一个输入事件侦听器,该侦听器在用户键入或修改输入时触发。在事件侦听器内部,我们检索名称输入的值并检查它是否少于 3 个字符。如果条件为真,我们使用错误消息更新错误容器的文本内容。否则,如果输入有效,我们清除错误消息。
<form> <label for="name">Name:</label> <input type="text" id="name" /> <div id="nameError" class="error"></div> <button type="submit">Submit</button> </form>
以下是处理表单的 TypeScript 代码:
const nameInput = document.querySelector('#name') as HTMLInputElement;
const errorContainer = document.querySelector('#nameError') as HTMLDivElement;
nameInput.addEventListener('input', () => {
const name = nameInput.value;
if (name.length < 3) {
errorContainer.textContent = 'Name must be at least 3 characters long.';
} else {
errorContainer.textContent = '';
}
});
输出

示例 2
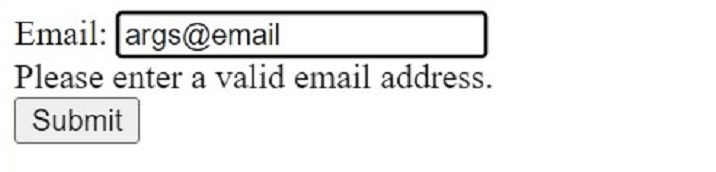
在本例中,我们使用正则表达式 (emailRegex) 验证电子邮件输入。我们在电子邮件输入元素上附加一个输入事件侦听器。我们在事件侦听器内部检索电子邮件输入值并根据正则表达式对其进行测试。如果电子邮件格式不正确,我们将显示错误消息;否则,我们将清除错误。
<form> <label for="email">Email:</label> <input type="email" id="email" /> <div id="emailError" class="error"></div> <button type="submit">Submit</button> </form>
以下是处理表单的 TypeScript 代码:
const emailInput = document.querySelector('#email') as HTMLInputElement;
const errorContainer = document.querySelector('#emailError') as HTMLDivElement;
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
emailInput.addEventListener('input', () => {
const email = emailInput.value;
if (!emailRegex.test(email)) {
errorContainer.textContent = 'Please enter a valid email address.';
} else {
errorContainer.textContent = '';
}
});
输出

处理表单事件
表单通常需要额外的事件处理,例如在按钮点击时触发操作或响应输入更改。让我们看看如何在 TypeScript 中处理这些事件。
语法
const button = document.querySelector('#buttonId') as HTMLButtonElement;
button.addEventListener('click', () => {
// Handle button click
});
示例 1
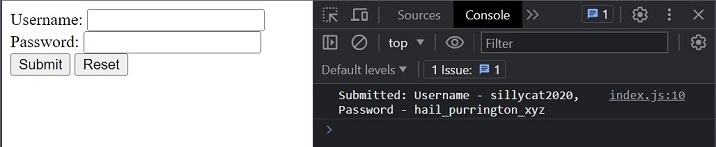
我们使用各自的 ID 选择表单元素、用户名输入、密码输入和重置按钮。我们在表单元素上附加一个提交事件侦听器以处理表单提交。在事件侦听器内部,我们使用 event.preventDefault() 阻止默认的表单提交行为。我们使用其 value 属性检索用户名和密码输入的值。
在本例中,我们在控制台中记录提交的值。您可以执行其他操作,例如将表单数据发送到服务器或更新 UI。表单提交后,我们使用表单元素上的 reset() 方法重置表单字段。此外,我们在重置按钮上附加一个点击事件侦听器,该侦听器在点击按钮时调用 reset() 方法以重置表单字段。
<form> <label for="username">Username:</label> <input type="text" id="username" /> <br /> <label for="password">Password:</label> <input type="password" id="password" /> <br /> <button type="submit">Submit</button> <button type="button" id="resetButton">Reset</button> </form>
以下是处理上述表单的 TypeScript 代码
const form = document.querySelector('form') as HTMLFormElement;
const usernameInput = document.querySelector('#username') as HTMLInputElement;
const passwordInput = document.querySelector('#password') as HTMLInputElement;
const resetButton = document.querySelector('#resetButton') as HTMLButtonElement;
form.addEventListener('submit', (event) => {
event.preventDefault();
const username = usernameInput.value;
const password = passwordInput.value;
// Perform form submission or other actions
console.log(`Submitted: Username - ${username}, Password - ${password}`);
// Reset form fields
form.reset();
});
resetButton.addEventListener('click', () => {
form.reset();
});
输出

示例 2
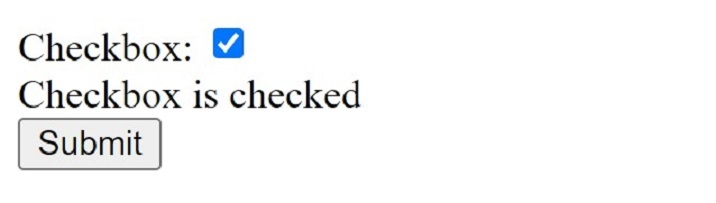
在本例中,我们处理复选框输入上的 change 事件。在事件侦听器内部,我们根据复选框是否选中来更新消息元素的文本内容。
<form> <label for="checkbox">Checkbox:</label> <input type="checkbox" id="checkbox" /> <div id="message"></div> <button type="submit">Submit</button> </form>
以下是处理上述表单的 TypeScript 代码:
const checkbox = document.querySelector('#checkbox') as HTMLInputElement;
const message = document.querySelector('#message') as HTMLDivElement;
checkbox.addEventListener('change', () => {
message.textContent = checkbox.checked ? 'Checkbox is checked' : 'Checkbox is unchecked';
});
输出

结论
在本教程中,我们介绍了在 TypeScript 中操作表单元素的基本方面。我们探讨了创建表单、处理表单提交、验证输入和响应表单事件。了解这些概念使您能够在 TypeScript 项目中构建强大且交互式的表单。请记住,利用 TypeScript 的静态类型功能来增强表单处理并提高代码质量。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP