HTML DOM 锚记 hash 属性
HTML DOM 锚记 hash 属性用于设置或返回 href 属性值的锚记部分。URL 中的 # 后面部分是我们所说的链接的锚记部分。
以下是设置 hash 属性的语法 −
anchorObject.hash = anchor_part
上面的 anchor_part 是 URL 的锚记部分。
以下是返回 hash 属性的语法 −
anchorObject.hash
现在让我们看一个实现 DOM 锚记 hash 属性的示例 −
示例
<!DOCTYPE html>
<html>
<body>
<h1>Company</h1>
<p><a id="mylink" href="http://www.demo.com/abc/def.html#myteam">Our Team</a></p>
<p>Get the anchor part...</p>
<h2 id="myid"></h2>
<button onclick="display()">Display Anchor Part</button>
<script>
function display() {
var a = document.getElementById("mylink").hash;
document.getElementById("myid").innerHTML = a;
}
</script>
</body>
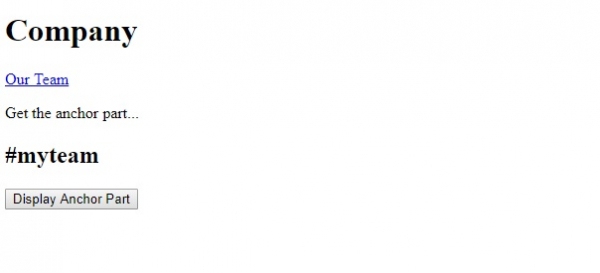
</html>输出

现在,单击按钮以显示链接的锚记部分 −


点这里

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP