HTML DOM 文章对象
HTML DOM 文章对象表示 HTML5 中引入的 HTML <article> 元素。文章是 HTML 文档中的独立区域。它是 HTML5 中引入的语义标签的一部分。
语法
以下是语法 -
创建文章对象
var a = document.createElement("ARTICLE");示例
让我们看一个 HTML DOM 文章对象的示例 -
<!DOCTYPE html>
<html>
<body>
<h3>ARTICLE HEADING</h3>
<article id="ArticleObj">
<h1>Heading</h1>
<p>Sample Article Text</p>
</article>
<p>Click the below button to change article size and color</p>
<button onclick="ChangeArticle()">CHANGE</button>
<button onclick="AddArticle()">ADD</button>
<script>
function ChangeArticle() {
var x = document.getElementById("ArticleObj");
x.style.color = "green";
x.style.fontSize = "25px";
}
function AddArticle() {
var x = document.createElement("ARTICLE");
x.setAttribute("id", "myArticle");
document.body.appendChild(x);
var heading = document.createElement("H1");
var txt1 = document.createTextNode("Append Article");
heading.appendChild(txt1);
document.getElementById("myArticle").appendChild(heading);
}
</script>
</body>
</html>输出
这将生成以下输出 -

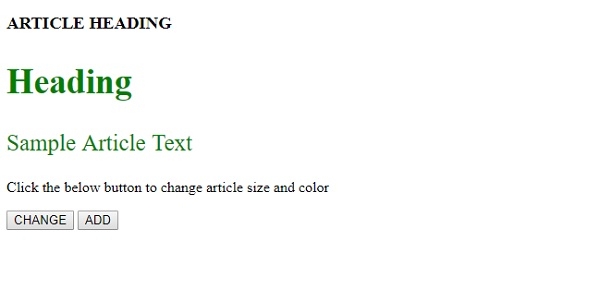
单击“更改”按钮 -

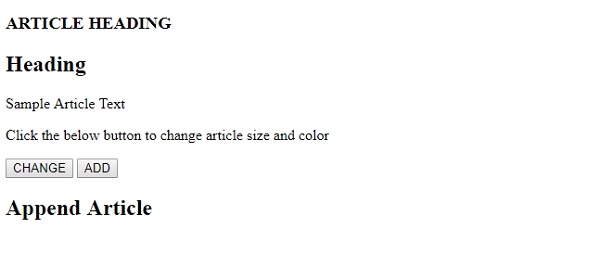
单击“添加”按钮 -

在上面的示例中 -
我们首先创建了一个 id 为“ArticleObj”、一个标题和一个段落的文章 -
<article id="ArticleObj"> <h1>Heading</h1> <p>Sample Article Text</p> </article>
然后我们创建了两个名为“更改”和“添加”的按钮,分别执行 ChangeArticle() 和 AddArticle() 函数
<button onclick="ChangeArticle()">CHANGE</button> <button onclick="AddArticle()">ADD</button>
Function ChangeArticle() 获取与之关联的 id 为“ArticleObj”的元素,并更改其颜色和字体大小 -
function ChangeArticle() {
var x = document.getElementById("ArticleObj");
x.style.color = "green";
x.style.fontSize = "25px";
}Function AddArticle() 会先创建一个类型为 article 的元素。然后使用 setAttribute 方法为其分配“myArticle”id。然后将 article 元素追加到文档主体中。创建标题并使用 append child 属性向其附加一些文本。然后将标题和文本内容一起追加到 id 为“myArticle”的文章中 -
function AddArticle() {
var x = document.createElement("ARTICLE");
x.setAttribute("id", "myArticle");
document.body.appendChild(x);
var heading = document.createElement("H1");
var txt1 = document.createTextNode("Append Article");
heading.appendChild(txt1);
document.getElementById("myArticle").appendChild(heading);
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP