HTML DOM Bdo 对象
HTML DOM Bdo 对象与 HTML 中的 <bdo> 元素相关。bdo 代表双向覆盖。它用于创建和访问 bdo 对象。它只有一个属性 “dir”。默认情况下,文本方向从左到右,但可以使用 <bdo> 元素进行覆盖。bdo 对象表示 <bdo> 元素。
属性
以下是 bdo 对象属性 −
| 属性 | 说明 |
|---|---|
| dir | 设置或返回 <bdo> 元素 dir 属性的值 |
语法
以下是语法 −
创建 bdo 对象 −
var a = document.createElement("BDO");访问 bdo 对象 −
var a = document.getElementById("demoBdo");示例
让我们看一个 HTML DOM bdo 对象示例 −
<!DOCTYPE html>
<html>
<body>
<p>Click the below button to create bdo element with text from right to left</p>
<button onclick="bdoCreate()">CREATE</button>
<button onclick="getDirection()">GET DIRECTION</button>
<br><br>
<p id="Sample"></p>
<script>
function bdoCreate() {
var x = document.createElement("BDO");
var t = document.createTextNode("RIGHT TO LEFT");
x.setAttribute("dir", "rtl");
x.setAttribute("id","myBDO");
x.appendChild(t);
document.body.appendChild(x);
}
function getDirection(){
var x= document.getElementById("myBDO").dir;
document.getElementById("Sample").innerHTML="The direction is from"+x;
}
</script>
</body>
</html>输出
这将产生以下输出 −

点击 CREATE 按钮 −

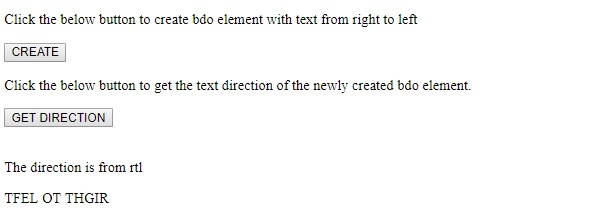
点击 GET DIRECTION 按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP