HTML DOM Datalist 对象
HTML DOM Datalist 对象与 HTML5 <datalist> 元素相关。
语法
语法如下 −
创建 Datalist 对象 −
var p = document.createElement("DATALIST");访问 Datalist 对象 −
var p = document.getElementById("demoDatalist");示例
我们来看一个 HTML DOM Datalist 对象的示例 −
<!DOCTYPE html>
<html>
<head>
<title>DATALIST</title>
<style>
button{
margin-top:90px;
}
</style>
</head>
<body>
<h2>Datalist object example</h2>
<p>Click the below button to create a datalist element with options</p>
<form id="FORM1">
</form>
<button onclick="createData()">CREATE</button>
<script>
function createData() {
var i = document.createElement("INPUT");
i.setAttribute("list", "fruits");
document.getElementById("FORM1").appendChild(i);
var y = document.createElement("DATALIST");
y.setAttribute("id", "fruits");
document.getElementById("FORM1").appendChild(y);
var fruit1 = document.createElement("OPTION");
fruit1.setAttribute("value", "mango");
document.getElementById("fruits").appendChild(fruit1);
var fruit2 = document.createElement("OPTION");
fruit2.setAttribute("value", "papaya");
document.getElementById("fruits").appendChild(fruit2);
}
</script>
</body>
</html>输出
它将生成以下输出 −

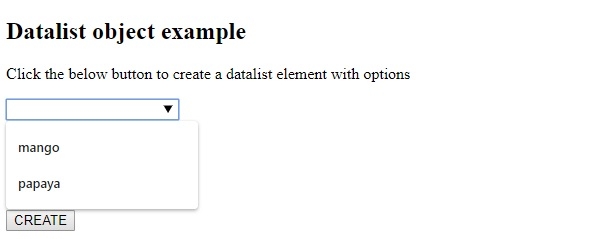
点击 CREATE 按钮后 −

在上面的示例中 −
首先,我们创建了一个空表单,其 id 为 “FORM1”,稍后我们将使用 datalist 对象 在其中添加一个 datalist。
<form id="FORM1"></form>
我们创建了一个按钮 CREATE,用户单击后将执行 createData() 函数。
<button onclick="createData()">CREATE</button>
createData() 方法首先使用 document 对象的 createElement() 方法创建一个 input 元素,并将其赋值给变量 i。使用 setAttribute() 方法,我们创建了 list 属性,并为其赋予 fruits 值。此 list 属性很重要,因为它将我们的 input 框链接到我们的 datalist。然后使用 appendChild() 方法将输入框附加到我们的表单,并提供 “FORM1” 作为参数值。
然后我们创建 <datalist> 元素,并将其 id 设置为我们提供的与输入框相同的 id,即“fruits”。然后,我们使用 createElement() 方法在 datalist 内部创建两个 <option> 元素,并使用 appendChild() 方法将这些元素追加到 datalist 中,并向其提供 datalist 的 id −
function createData() {
var i = document.createElement("INPUT");
i.setAttribute("list", "fruits");
document.getElementById("FORM1").appendChild(i);
var y = document.createElement("DATALIST");
y.setAttribute("id", "fruits");
document.getElementById("FORM1").appendChild(y);
var fruit1 = document.createElement("OPTION");
fruit1.setAttribute("value", "mango");
document.getElementById("fruits").appendChild(fruit1);
var fruit2 = document.createElement("OPTION");
fruit2.setAttribute("value", "papaya");
document.getElementById("fruits").appendChild(fruit2);
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP