HTML DOM 输入日期时间类型属性
HTML DOM Input Datetime 类型属性返回/设置 Input Datetime 的类型。
语法
其语法如下 −
- 返回字符串值
inputDatetimeObject.type
- 将“type”设置为字符串值
inputDatetimeObject.type = stringValue
字符串值
此处,“stringValue”可以为:-
| stringValue | 详细信息 |
|---|---|
| date | 它定义 input 类型为日期 |
| datetime | 它定义 input 类型为日期时间 |
| checkbox | 它定义 input 类型为复选框 |
| text | 它定义 input 类型为文本 |
示例
我们来看一下一个Input Datetime type 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Datetime type</title>
</head>
<body>
<form>
<div>
Date of Birth: <input type="datetime" id="datetimeSelect" value="2000-09-17T19:22Z">
</div>
</form>
<button onclick="changeType()">Get Time and Date</button>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetime = document.getElementById("datetimeSelect");
divDisplay.textContent = 'Input type: '+ inputDatetime.type;
function changeType(){
if(inputDatetime.type === 'text'){
var currDate = inputDatetime.value.split("T")[0];
var currTime = inputDatetime.value.split("T")[1];
}
divDisplay.textContent = 'Input Date: '+ currDate+', Input Time: '+currTime;
}
</script>
</body>
</html>输出
该示例将产生以下输出 −
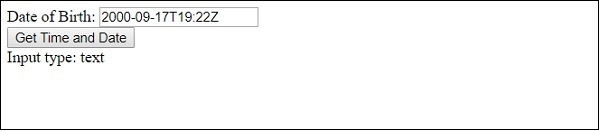
点击“获取时间和日期”按钮之前 −

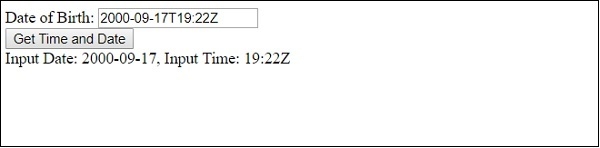
点击“获取时间和日期”按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程语言
C 编程语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP