HTML DOM 标记对象
HTML DOM 中的标记对象表示 <mark> 元素。
语法
以下是语法 −
创建一个 <mark> 元素
var markObject = document.createElement(“MARK”)
示例
我们来看看 HTML DOM 标记 元素的示例 −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Mark</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Mark</legend>
<label>Full Name:
<input type="text" id="textSelect" autocomplete="off">
<input type="button" value="Submit" onclick="createMark()">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function createMark() {
if(textSelect.value === ''){
var mark = document.createElement('MARK');
var textInput = document.createTextNode('Name Required');
mark.appendChild(textInput);
divDisplay.insertAdjacentElement("afterbegin", mark);
}
}
</script>
</body>
</html>输出
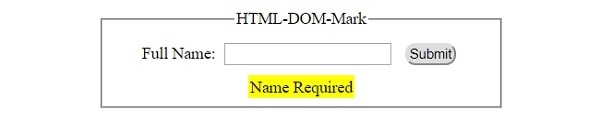
将生成以下输出 −
点击 ‘提交’ 按钮之前 −

点击 ‘提交’ 按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP