HTML DOM 菜单对象
HTML 中的 HTML DOM 菜单对象表示 <menu> 元素。
注意 − <menu> 元素仅受 Mozilla Firefox 浏览器支持。
语法
语法如下 −
创建一个 <menu> 元素
var menuObject = document.createElement(“MENU”)
示例
让我们看一个 HTML DOM 菜单 元素示例 −
<!DOCTYPE html>
<html>
<head>
<title>Menu Object</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form contextmenu="MENU">
<fieldset>
<legend>Menu-Object</legend>
<label for="urlSelect">Current URL:</label>
<input type="url" size="30" id="urlSelect" value="https://www.example.com/aboutUs">
<div id="divDisplay"></div>
</fieldset>
<menu type="context"
id="MENU">
<menuitem label="Get URL"
onclick="contextFunction(1);">
</menuitem>
<menuitem label="Get Hostname"
onclick="contextFunction(2);">
</menuitem>
</menu>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var urlSelect = document.getElementById("urlSelect");
function gethref(){
divDisplay.textContent = 'URL Path: '+location.href;
}
function getHostname(){
divDisplay.textContent = 'Hostname: '+location.hostname;
}
function contextFunction(role){
if(role === 1)
this.gethref();
else
this.getHostname();
}
</script>
</body>
</html>输出
这将产生以下输出 −
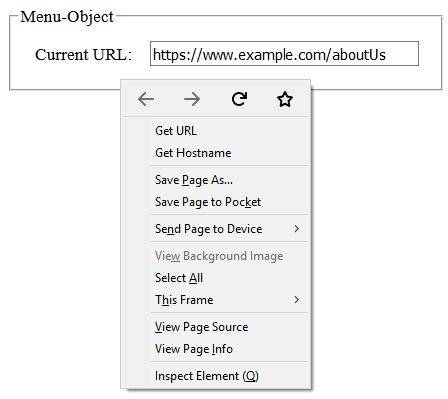
右键单击窗体 −

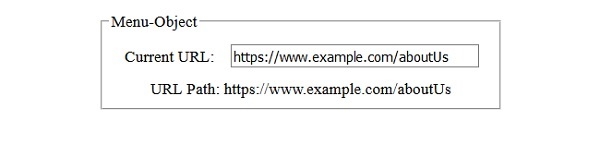
在上下文菜单中单击 ‘获取 Url’ 菜单项后 −

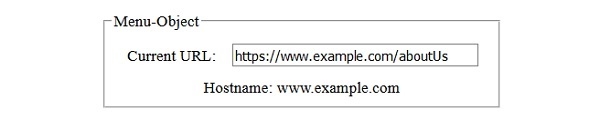
在上下文菜单中单击 ‘获取主机名’ 菜单项后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP