HTML DOM TableHeader 对象
HTML DOM TableHeader 对象代表 HTML 文档的 <th> 元素。
创建 TableHeader 对象
语法
以下是语法 -
document.createElement(“TH”);
TableHeader 对象的属性
| 属性 | 说明 |
|---|---|
| cellIndex | 返回了一个表格行单元格集合中的单元格位置。 |
| colSpan | 返回并修改表格的 colspan 属性值。 |
| headers | 返回并修改表格的 headers 属性值。 |
| abbr | 返回并修改表格的 abbr 属性值。 |
| rowSpan | 返回并修改表格的 rowspan 属性值 |
让我们看一个 TableHeader 对象的示例
示例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>DOM TableHeader Object Demo</h1>
<table border="2">
<thead>
<tr class="table-header">
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>English</td>
</tr>
<tr>
<td>Elon</td>
<td>Germany</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Create a TableHeader</button>
<script>
function get() {
var th1 = document.createElement("TH");
var th2 = document.createElement("TH");
th1.innerHTML = "Name";
th2.innerHTML = "Language";
document.querySelector('.table-header').appendChild(th1);
document.querySelector('.table-header').appendChild(th2);
}
</script>
</body>
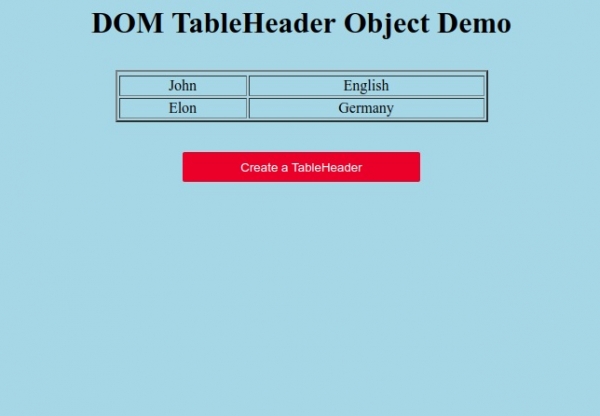
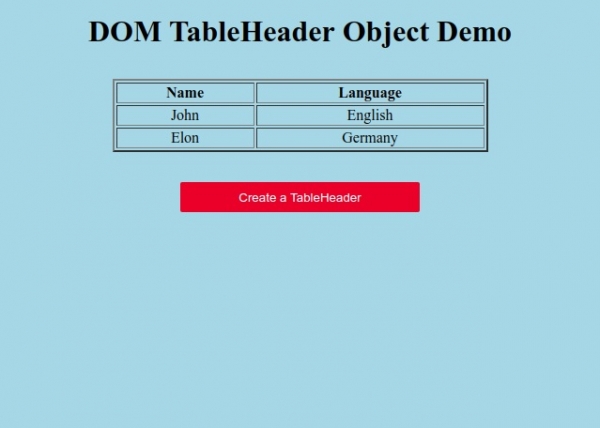
</html>输出

点击“创建 TableHeader” 按钮来创建 TableHeader 对象。


广告

 数据结构
数据结构 网络
网络 关系型数据库
关系型数据库 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP