HTML DOM TableRow 对象
HTML DOM TableRow 对象表示 HTML 文档的 <tr> 元素。
创建 TableRow 对象
语法
以下是语法 -
document.createElement(“TR”);
TableRow 对象的属性
| 属性 | 说明 |
|---|---|
| rowIndex | 它返回表的行集合中某行的位置。 |
| sectionRowIndex | 它返回表头、表主体或表尾的行集合中某行的位置。 |
TableRow 对象的方法
| 方法 | 说明 |
|---|---|
| deleteCell() | 它从当前表格行中移除单元格。 |
| insertCell() | 它在当前表格行中添加单元格。 |
让我们看一个 TableRow 对象示例
示例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>DOM TableRow Object Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Language</th>
</tr>
<thead>
<tbody class="table-body">
<tr>
<td>John</td>
<td>English</td>
</tr>
<tr>
<td>Elon</td>
<td>Germany</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Create TableRow</button>
<script>
function get() {
var tr = document.createElement("TR");
tr.innerHTML = "<td>Mario</td><td>French</td>"
document.querySelector(".table-body").appendChild(tr);
}
</script>
</body>
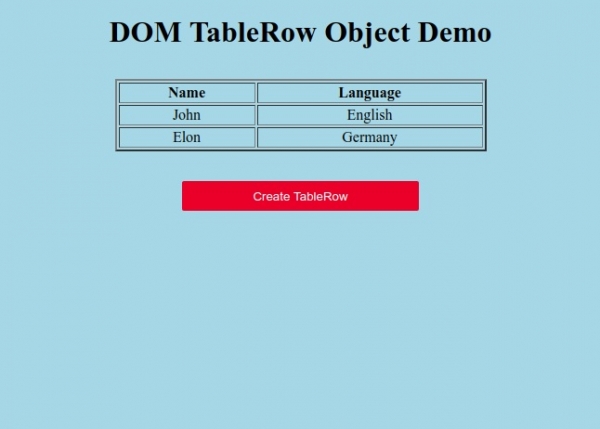
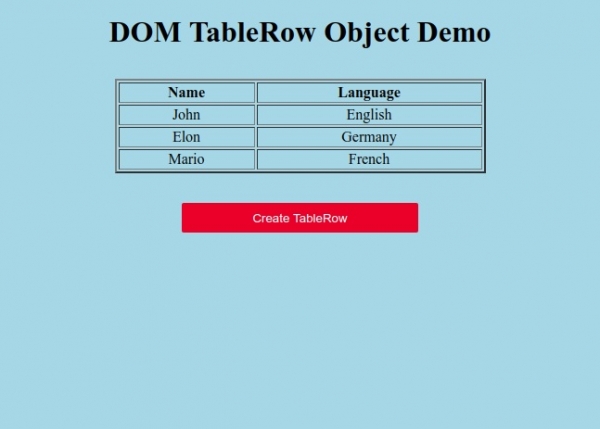
</html>输出

单击“创建 TableRow”以创建表格行。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP