HTML DOM Textarea form 属性
HTML DOM Textarea form 属性返回包含文本区域的表单的 cite 属性。
语法
以下为语法 −
object.form
我们来看一个 HTML DOM Textarea form 属性的示例
示例
<!DOCTYPE html>
<html>
<style>
body {
text-align: center;
background-color: #363946;
color: #fff;
}
form {
margin: 2.5rem auto;
}
button {
background-color: #db133a;
border: none;
cursor: pointer;
padding: 8px 16px;
color: #fff;
border-radius: 5px;
font-size: 1.05rem;
}
.show {
font-weight: bold;
font-size: 1.4rem;
}
</style>
<body>
<h1>DOM Textarea form Property Demo</h1>
<form id="Form 1">
<fieldset>
<legend>Form 1</legend>
<textarea rows="5" cols="20">Hi! I'm a text area element with some dummy text.</textarea>
</fieldset>
</form>
<button onclick="identify()">Identify Textarea Form</button>
<p class="show"></p>
<script>
function identify() {
var formId = document.querySelector("textarea").form.id;
document.querySelector(".show").innerHTML = "Hi! I'm from " + formId;
}
</script>
</body>
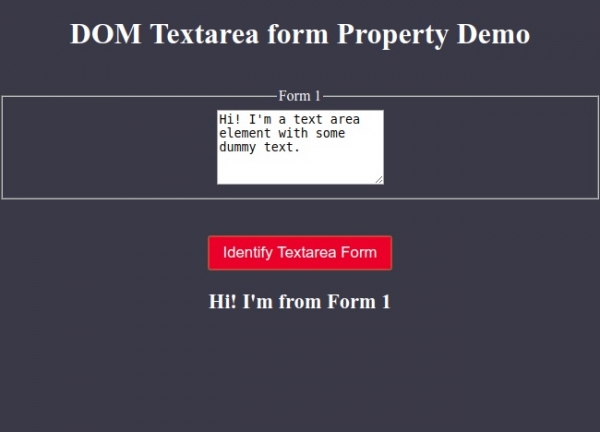
</html>输出

点击 “标识 Textarea 表单” 按钮以标识包含 textarea 元素的表单。


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP