HTML DOM 标题对象
在 HTML 中的 HTML DOM 标题对象表示 <title> 元素。
创建 <title> 元素
var titleObject = document.createElement(“TITLE”)
此处,“titleObject” 可具有以下属性:−
| 属性 | 说明 |
|---|---|
| text | 设置/返回文档的 <title> 元素的值 |
让我们看一个标题文本属性示例:−
示例
<!DOCTYPE html>
<html>
<head>
<title id="titleSelect">HTML DOM Title text</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend id="legendSelect"></legend>
<input type="button" onclick="getTitleText()" value="What's the title of document?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var legendSelect = document.getElementById("legendSelect");
var titleSelect = document.getElementById("titleSelect");
function getTitleText() {
divDisplay.textContent = 'Title of document: '+titleSelect.text;
legendSelect.textContent = titleSelect.text.split(' ').join('-');
}
</script>
</body>
</html>输出
在点击“文档标题是什么?”按钮之前:−

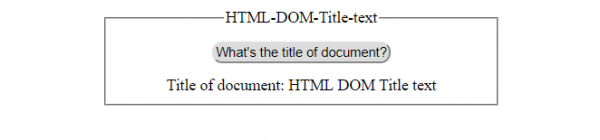
在点击“文档标题是什么?”按钮之后:−


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP