HTML DOM Ul 对象
HTML 中的 HTML DOM Ul 对象表示 <ul> 元素。
创建 <ul> 元素
var ulObject = document.createElement(“UL”)
此处,“ulObject” 可以拥有以下属性,但在 HTML5 中不支持 −
| 属性 | 说明 |
|---|---|
| 紧凑 | 它设置/返回无序列表是否应该显示得比平时更小 |
| 类型 | 它设置/返回无序列表中 type 属性的值 |
我们来看一个 无序列表 元素的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<title>Ul item()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
ul{
width: 30%;
margin: 0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>item( )</legend>
<h2>Menu</h2>
<ul>
<li onclick="getOrder(0)">Mac & Cheese</li>
<li onclick="getOrder(1)">Pizza</li>
<li onclick="getOrder(2)">Burger</li>
</ul>
<div id="divDisplay">Click on menu item to order it</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var menuSelect = document.getElementsByTagName("li");
function getOrder(index) {
divDisplay.textContent = 'Order: '+(menuSelect.item(index)).textContent;
}
</script>
</body>
</html>输出
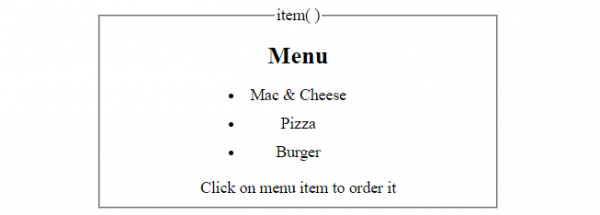
点击 ‘<li>’元素之前 −

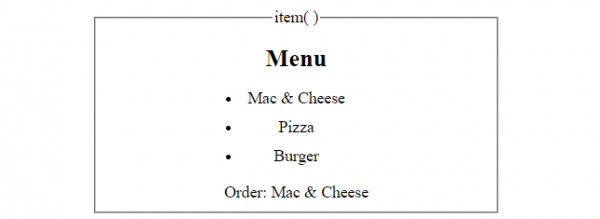
点击 ‘<li>’元素之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP