HTML Navigator 地理定位属性
HTML 导航器地理定位属性返回可用于定位用户位置的地理位置对象。
语法
以下是语法 −
navigator.geolocation
我们来看一个 HTML 导航器地理位置属性的示例 −
示例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 20px;
width: 330px;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
color: #fff;
}
</style>
<body>
<h1>HTML navigator geolocation property Demo</h1>
<button class="btn" onclick="display()">Display your position</button>
<div class="show"></div>
<script>
function display() {
var userLocation = navigator.geolocation;
userLocation.getCurrentPosition(displayPosition);
}
function displayPosition(pos) {
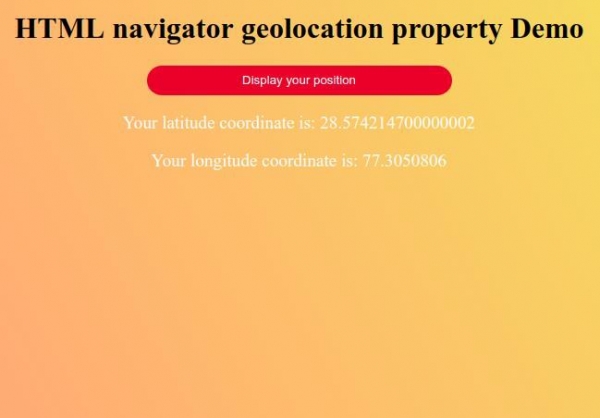
document.querySelector(".show").innerHTML = "<p>Your latitude coordinate is: " + pos.coords.latitude + "</p>" + "<p>Your longitude coordinate is: " + pos.coords.longitude + "</p>"
}
</script>
</body>
</html>输出

单击“显示您的位置”按钮以显示用户的位置坐标 -


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP