用于响应式 Web 设计的 HTML 视窗元标记
HTML 视窗元标记用于创建响应式网站。因此,网页可以根据视窗调整其宽度。
语法
以下是语法 −
< meta name=”viewport” content=”width=device-width, initial-scale=1.0” >
视窗元标记的属性
| 属性 | 说明 |
|---|---|
| width | 指定设备的虚拟视窗宽度。 |
| height | 指定设备的虚拟视窗高度。 |
| initial-scale | 指定首次访问页面时的缩放级别。 |
| minimum-scale | 指定用户可以将页面缩小的最小缩放级别。 |
| maximum-scale | 指定用户可以将页面放大的最大缩放级别。 |
| user-scalable | 指定用户是否可以缩小或放大。 |
示例
让我们看看 HTML 视窗元标记的示例 −
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
padding: 20px;
}
</style>
</head>
<body>
<h1>HTML Viewport meta tag Demo</h1>
<p>
This is a paragraph with some dummy text.
This is a paragraph with some dummy text.
This is a paragraph with some dummy text.
This is a paragraph with some dummy text.
</p>
<p>
This is another paragraph with some dummy text.
This is another paragraph with some dummy text.
This is another paragraph with some dummy text.
This is another paragraph with some dummy text.
This is another paragraph with some dummy text.
This is another paragraph with some dummy text.
</p>
</body>
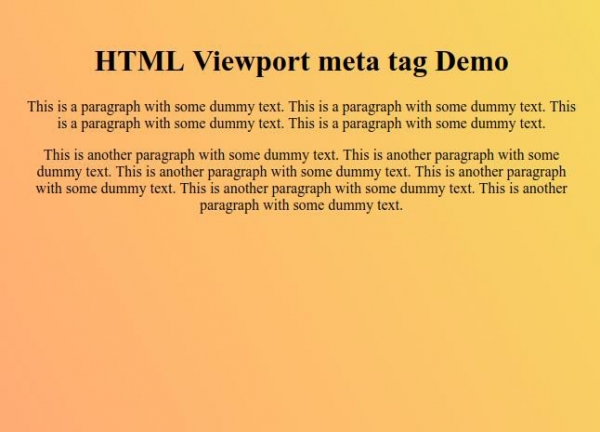
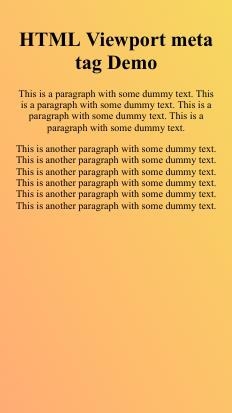
</html>输出

现在尝试调整浏览器窗口大小,观察页面在较小设备上的显示方式。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP