在 JavaScript 中可以更改 HTML 内容吗?
是的,可以使用 JavaScript 更改 HTML 内容。通常 HTML 内容位于 HTML 标签中,例如 <p>、<span> 等。在 JavaScript 中,我们有 **DOM 方法** 可以访问 HTML 标签。这些方法,例如 document.getElementById()、document.getElementByTagName() 等,利用标签来更改 HTML 内容。
示例 1
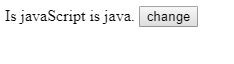
在以下示例中,span 标签中的内容使用 JavaScript DOM 方法 **document.getElementById()** 进行了更改。
<html>
<body>
<span id="change">Is javaScript is java.</span>
<input type = "button" value = "change"
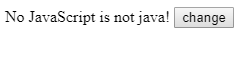
onclick='document.getElementById("change").innerHTML = "No JavaScript is not java!"'>
</body>
</html>执行上述代码后,屏幕上将显示以下内容

如果点击上面的“更改”按钮,我们将得到以下输出
输出

示例 2
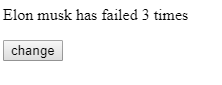
在以下示例中,段落标签中的内容使用 **JavaScript DOM 方法** 进行了更改。
<html>
<body>
<p id="change">Elon musk has failed 3 times</p>
<input type = "button" value = "change"
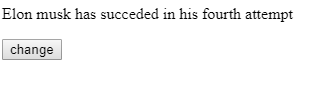
onclick='document.getElementById("change").innerHTML = "Elon musk has succeded in his fourth attempt"'>
</body>
</html>执行上述代码后,屏幕上将显示以下内容

如果点击上面的“更改”按钮,我们将得到以下输出
输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP