是否可以从 JS 库生成 TypeScript 声明文件?
如果您曾经在 TypeScript 项目中使用过 JavaScript 库,您可能遇到过需要这些库的类型信息的情况。TypeScript 声明文件(以 .d.ts 扩展名表示)为 JavaScript 代码提供类型信息,从而在 TypeScript 项目中实现更好的静态类型检查和编辑器支持。
在本教程中,我们将探讨从 JavaScript 库生成 TypeScript 声明文件的不同场景和方法。我们将涵盖以下场景:为现有 JavaScript 库生成声明文件、为自己的 JavaScript 代码生成声明文件以及利用 dts-gen 和 tsc 等工具自动生成声明文件。
为现有 JavaScript 库生成声明文件
方法 1:手动声明文件
为现有 JavaScript 库生成声明文件的一种方法是手动创建它们。当库未提供其声明文件时,此方法很有用。
语法
要创建手动声明文件,您需要遵循以下语法:
declare module 'library-name' {
// Declare the library's exports and types here
}
示例 1
假设我们想要为流行的 JavaScript 库 lodash 创建一个声明文件。以下是 lodash.d.ts 声明文件可能的样子:
declare module 'lodash' {
export function uniq≷T&g;(array: T[]): T[];
export function compact≷T&g;(array: T[]): T[];
}
在此示例中,我们声明了 lodash 库中的两个函数 uniq 和 compact,并指定了输入和返回类型。
示例 2
让我们考虑一个场景,我们想要为 JavaScript 库 axios 创建一个声明文件。此库提供了一个简单而强大的 API 用于发出 HTTP 请求。
创建一个名为 axios.d.ts 的文件并添加以下内容:
declare module 'axios' {
export function get(url: string): Promise&g;any≷;
export function post(url: string, data: any): Promise≷any&g;;
}
在此示例中,我们声明了两个函数 get 和 post,它们分别使用 axios 发出 HTTP GET 和 POST 请求。
方法 2:声明文件生成器
为现有 JavaScript 库生成声明文件的另一种方法是利用专门为此目的设计的工具。其中一个工具是 dts-gen,它是 TypeScript 提供的一个命令行工具。
要使用 dts-gen,请按照以下步骤操作:
通过运行以下命令全局安装 dts-gen:
npm install -g dts-gen
导航到要为其生成声明文件的 JavaScript 库的根文件夹。
运行 dts-gen 后跟库的入口文件。例如:
dts-gen -m library-name -o
此命令在当前目录中生成一个名为 library-name.d.ts 的声明文件。
示例
假设我们想要为 JavaScript 库 moment.js 生成一个声明文件。此库广泛用于解析、操作和格式化日期和时间。
要为 moment.js 生成声明文件,请按照以下步骤操作:
通过运行以下命令全局安装 dts-gen:
npm install -g dts-gen
导航到 moment.js 库的根文件夹。
运行以下命令以生成声明文件:
dts-gen -m moment -o
此命令在当前目录中生成一个名为 `moment.d.ts` 的声明文件。

现在,您拥有了一个提供 moment.js 库类型信息的声明文件。
为自己的 JavaScript 代码生成声明文件
如果您有要转换为 TypeScript 的 JavaScript 代码,生成声明文件可能是一个有用的起点。TypeScript 提供了一个名为 tsc 的实用程序,它可以从 JavaScript 代码自动生成声明文件。
要使用 tsc 生成声明文件,请按照以下步骤操作:
通过运行以下命令全局安装 TypeScript:
npm install -g typescript
在 JavaScript 项目的根目录中创建一个 tsconfig.json 文件,其中包含以下配置:
{
"compilerOptions": {
"allowJs": true,
"declaration": true,
"outDir": "dist"
},
"include": ["src"]
}
allowJs 选项允许 TypeScript 编译 JavaScript 文件,declaration 选项启用声明文件生成,outDir 选项指定生成的声明文件的输出目录。
运行以下命令以为您 JavaScript 代码生成声明文件:
tsc -p tsconfig.json
此命令调用 TypeScript 编译器 (tsc) 并指示它使用 tsconfig.json 文件进行配置。然后,编译器将根据 tsconfig.json 文件的 include 部分中指定的 JavaScript 代码生成声明文件。
示例
假设您有一个名为 utils.js 的 JavaScript 文件,其中包含实用程序函数。您想要为这些函数生成一个声明文件。
通过运行以下命令全局安装 TypeScript:
npm install -g typescript
在根目录中创建一个 tsconfig.json 文件,其中包含以下配置:
{
"compilerOptions": {
"allowJs": true,
"declaration": true,
"outDir": "dist"
},
"include": ["src"]
}
运行以下命令以生成声明文件:
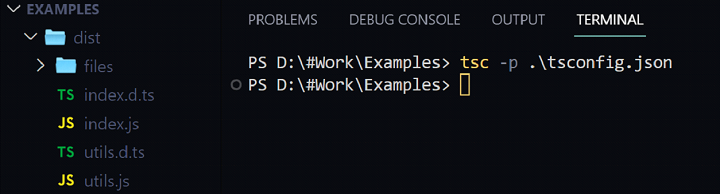
tsc -p tsconfig.json
此命令编译 JavaScript 代码并在指定的输出目录(此示例中为 dist)中生成相应的声明文件。
运行该命令后,您将在 dist 文件夹中找到一个 utils.d.ts 文件,其中包含为 utils.js 代码生成的 TypeScript 声明文件。

结论
在本教程中,我们探讨了从 JavaScript 库生成 TypeScript 声明文件的不同方法。我们介绍了手动创建声明文件以及使用 dts-gen 和 tsc 等工具来自动化生成过程。通过利用这些方法,您可以提高 TypeScript 项目的类型安全性并增强可维护性,从而实现更顺畅的协作并更好地检测错误。
请记住,随着 JavaScript 库或代码的演变,定期更新您的声明文件以确保类型信息的准确性。生成 TypeScript 声明文件使您能够在 TypeScript 项目中有效地使用 JavaScript 库,提供更好的代码编辑器支持并尽早捕获潜在错误。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP