Java程序:将组件插入JTextPane组件
在本文中,我们将学习如何在Java中向JTextPane添加组件。通过使用StyledDocument和StyleConstants,我们可以插入按钮等元素到文本窗格中,从而创建动态和交互式的基于文本的组件。
JTextPane
JTextPane是Java Swing中一个多功能的文本组件,允许使用样式化的文本。它支持多种文本格式,例如粗体、斜体和不同的字体。它还可以通过StyledDocument类显示富文本,例如嵌入的图像或按钮。
将组件插入JTextPane
以下是将组件插入JTextPane的步骤:
- 步骤1. 创建一个JFrame窗口: 创建一个名为“Demo”的新JFrame。此窗口将成为GUI的主容器。
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)确保在关闭窗口时应用程序退出。
JFrame frame = new JFrame("Demo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- 步骤2. 获取框架的内容窗格: getContentPane()检索JFrame的主容器,可以在其中添加按钮、文本字段和面板等组件。
Container container = frame.getContentPane();
- 步骤3. 创建一个JTextPane: 创建JTextPane作为允许样式化文本的文本组件。setForeground(Color.white)将文本颜色设置为白色。setBackground(Color.blue)将背景颜色设置为蓝色。
JTextPane textPane = new JTextPane(); textPane.setForeground(Color.white); be> textPane.setBackground(Color.blue);
- 步骤4. 为文本样式创建SimpleAttributeSet: 创建一个SimpleAttributeSet对象来存储文本样式的字符级属性。
StyleConstants.setItalic(attributeSet, true)设置文本为斜体。
SimpleAttributeSet attributeSet = new SimpleAttributeSet();StyleConstants.setItalic(attributeSet, true);
- 步骤5. 设置JTextPane的字符属性: 这将应用创建的attributeSet(包括斜体样式)到JTextPane。true参数表示它将属性应用于整个文本。
textPane.setCharacterAttributes(attributeSet, true);
- 步骤6. 在JTextPane中设置文本: 这将JTextPane中的初始文本设置为“按按钮”。
textPane.setText("Press the Button ");
- 步骤7. 设置文本的字体: 使用字体“Verdana”,粗体样式和大小22创建一个Font对象。
setFont(font)将此字体应用于JTextPane中的文本。
Font font = new Font("Verdana", Font.BOLD, 22);
textPane.setFont(font);
- 步骤8. 创建StyledDocument以插入组件: getDocument()返回JTextPane的StyledDocument,允许您插入样式化的文本和组件。创建一个新的样式并命名为“StyleName”,稍后可用于定义添加到文档中的组件的外观。
StyledDocument doc = (StyledDocument) textPane.getDocument();
Style style = doc.addStyle("StyleName", null);
- 步骤9. 创建一个JButton并将其添加到文档: 创建一个带有标签“提交”的新JButton,并将其添加到带有前面定义的样式的StyledDocument中。这将按钮嵌入到文本中。
StyleConstants.setComponent(style, new JButton("Submit"));
- 步骤10. 插入一些不可见的文本以演示组件插入: 这在文档末尾插入字符串“不可见文本”,应用包含嵌入按钮的样式。但是,文本不可见,因为它没有外观,只有按钮。
doc.insertString(doc.getLength(), "invisible text", style);
- 步骤11. 将JTextPane包装在JScrollPane中以使其可滚动: 使用JScrollPane使JTextPane在文本超过可见区域时可滚动。JScrollPane添加到框架内容窗格的中心。
JScrollPane scrollPane = new JScrollPane(textPane);
container.add(scrollPane, BorderLayout.CENTER);
- 步骤12. 设置框架的大小并使其可见: setSize(550, 300)设置窗口的尺寸(宽550像素,高300像素)。
setVisible(true)使框架在屏幕上可见。
frame.setSize(550, 300);
frame.setVisible(true);
Java程序:将组件插入JTextPane
以下是将组件插入JTextPane的示例:
package my;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Container;
import java.awt.Font;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTextPane;
import javax.swing.text.BadLocationException;
import javax.swing.text.SimpleAttributeSet;
import javax.swing.text.Style;
import javax.swing.text.StyleConstants;
import javax.swing.text.StyledDocument;
public class SwingDemo {
public static void main(String args[]) throws BadLocationException {
JFrame frame = new JFrame("Demo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container container = frame.getContentPane();
JTextPane textPane = new JTextPane();
textPane.setForeground(Color.white);
textPane.setBackground(Color.blue);
SimpleAttributeSet attributeSet = new SimpleAttributeSet();
StyleConstants.setItalic(attributeSet, true);
textPane.setCharacterAttributes(attributeSet, true);
textPane.setText("Press the Button ");
Font font = new Font("Verdana", Font.BOLD, 22);
textPane.setFont(font);
StyledDocument doc = (StyledDocument) textPane.getDocument();
Style style = doc.addStyle("StyleName", null);
StyleConstants.setComponent(style, new JButton("Submit"));
doc.insertString(doc.getLength(), "invisible text", style);
JScrollPane scrollPane = new JScrollPane(textPane);
scrollPane = new JScrollPane(textPane);
container.add(scrollPane, BorderLayout.CENTER);
frame.setSize(550, 300);
frame.setVisible(true);
}
}
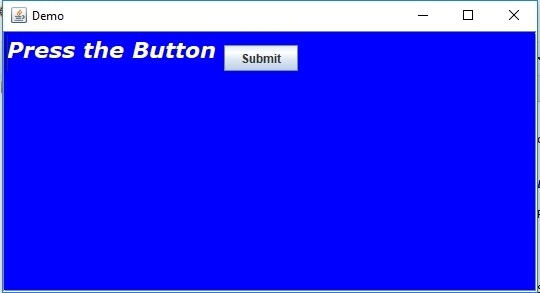
输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP