JavaScript 数组.entries() 方法
JavaScript 的 array.entries() 方法用于返回包含键值对的 Array Iterator 对象。
语法如下 −
array.entries()
现在让我们在 JavaScript 中实现 array.entries() 方法 −
示例
<!DOCTYPE html>
<html>
<body>
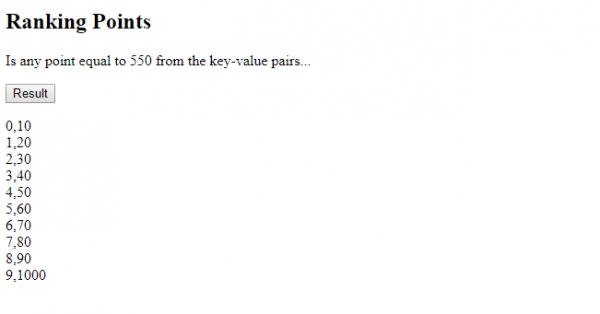
<h2>Ranking Points</h2>
<p>Is any point equal to 550 from the key-value pairs...</p>
<button onclick="display()">Result</button>
<p id="test"></p>
<script>
var pointsArr = [10, 20, 30, 40, 50, 60, 70, 80, 90, 1000];
var res = pointsArr.entries();
for (val of res) {
document.getElementById("test").innerHTML += val + "<br>";
}
function pointsFunc(points) {
return points == 550;
}
function display() {
document.getElementById("test").innerHTML = pointsArr.some(pointsFunc);
}
</script>
</body></html>输出

点击“结果” −

示例
<!DOCTYPE html>
<html>
<body>
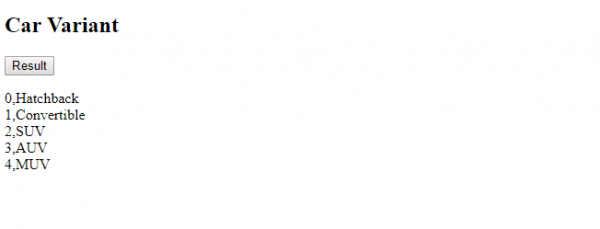
<h2>Car Variant</h2>
<button onclick="display()">Result</button>
<p id="test"></p>
<script>
var car = ["Hatchback", "Convertible", "SUV", "AUV", "MUV"];
var res = car.entries();
for (val of res) {
document.getElementById("test").innerHTML += val + "<br>";
}
function display() {
document.getElementById("test").innerHTML = "Array after slicing some elements = "+car.slice(1,4);
}
</script>
</body>
</html>输出

点击“结果”按钮 −


广告

 数据结构
数据结构 网络连接
网络连接 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP