JavaScript 数组.toLocaleString() 函数
JavaScript 数组.toLocaleString() 函数返回数组的元素作为字符串,并用特定于区域设置的字符串(例如逗号)分隔。它可以将区域设置作为参数,该参数指定要将字符串转换为其中的语言标记。
以下是 array.toLocaleString() 函数的代码
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript array.toLocaleString()</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to convert the array to UK locale string</h3>
<script>
let fillEle = document.querySelector(".sample");
let arr = [1, 3, new Date()];
fillEle.innerHTML = arr;
document.querySelector(".Btn").addEventListener("click", () => {
arr = arr.toLocaleString("en-GB");
fillEle.innerHTML = arr;
});
</script>
</body>
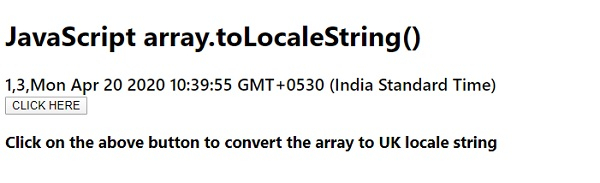
</html>输出

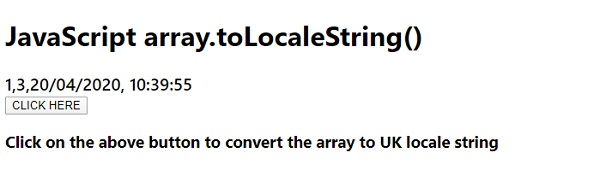
单击“点击此处”按钮后 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP