JavaScript:如何从键值对创建对象
在本文中,我们将探讨如何根据所需的键值对创建 JavaScript 对象。让我们了解以下涉及的步骤:
步骤
步骤一 − 我们首先要创建一个空对象。
let object = {}步骤二 − 一旦对象用空值初始化,我们就可以在对象中添加所需的 {键,值} 对。
let firstKey = 0; let firstKeyValue = "TutorialsPoint"; object[firstKey] = firstKeyValue;
步骤三 − 结果对象是包含所有键值对的 JSON 对象。
console.log(object);
示例 1
在此示例中,我们正在创建一个简单的应用程序。在脚本部分,我们创建了一个空对象,然后向其中添加了一些键值对。在控制台页面上显示相同的内容。
# index.html
<!DOCTYPE html>
<html>
<head>
<title>Object Using Key-value Pair</title>
</head>
<body>
<h1 style="color: green;"> Welcome to Tutorials Point</h1>
<script type="text/javascript">
let object = {};
let firstKey = 0;
let firstKeyValue = "Hey User...";
let secondKey = 1;
let secondKeyValue = "Welcome To Tutorials Point";
let thirdKey = 2;
let thirdKeyValue = "Start Learning now...";
object[firstKey] = firstKeyValue;
object[secondKey] = secondKeyValue;
object[thirdKey] = thirdKeyValue;
console.log(object);
</script>
</body>
</html>输出
在成功执行上述程序后,浏览器将显示以下结果:
Welcome To Tutorials Point
在控制台中,您将找到所有结果,请参见下面的屏幕截图:

示例 2
在下面的示例中,我们认为键和值存在于数组中。我们对数组使用 for 循环,并将数组中的数据作为键值对附加到空对象中。
# index.html
<!DOCTYPE html>
<html>
<head>
<title>Object Using Key-value Pair</title>
</head>
<body>
<h1 style="color: green;"> Welcome to Tutorials Point</h1>
<script type="text/javascript">
let object={};
let keys = ["name", "tagLine", "Title"];
let values = ["Welcome To Tutorials Point", "Simply Learning", "Start your learning journey now."];
for (let i = 0; i < keys.length; i++) {
object[keys[i]] = values[i];
}
console.log(object);
</script>
</body>
</html>输出
在成功执行上述程序后,浏览器将显示以下结果:
Welcome To Tutorials Point
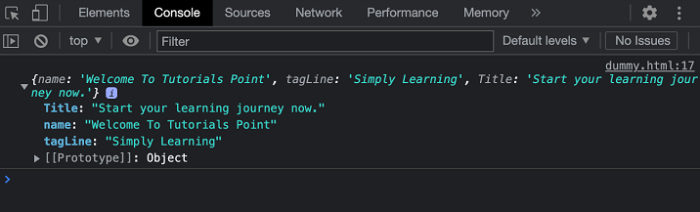
在控制台中,您将找到所有结果,请参见下面的屏幕截图:

示例 3
在下面的示例中,我们使用 Object.assign() 方法,它是 Object 超类的部分。此方法复制所有值并将这些值作为键值对附加到对象。
# index.html
<!DOCTYPE html>
<html>
<head>
<title>Object Using Key-value Pair</title>
</head>
<body>
<h1 style="color: green;"> Welcome to Tutorials Point</h1>
<script type="text/javascript">
let object = {};
let firstKey = 0;
let firstKeyValue = "Hey User...";
let secondKey = 1;
let secondKeyValue = "Welcome To Tutorials Point";
let thirdKey = 2;
let thirdKeyValue = "Start Learning now...";
Object.assign(object, { [firstKey]: firstKeyValue });
Object.assign(object, { [secondKey]: secondKeyValue });
Object.assign(object, { [thirdKey]: thirdKeyValue });
console.log(object);
</script>
</body>
</html>输出
在成功执行上述程序后,浏览器将显示以下结果:
Welcome To Tutorials Point
在控制台中,您将找到所有结果,请参见下面的屏幕截图:


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP