JavaScript Symbol.toStringTag 符号
JavaScript Symbol.toStringTag 符号是一个非常著名的符号,它是一个字符串值属性,用于在创建对象时对其进行描述
以下是 Symbol.toStringTag 符号的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript Symbol.toStringTag Symbol</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to get the string description for objects
</h3>
<script>
let fillEle = document.querySelector(".sample");
class testClass {
get [Symbol.toStringTag]() {
return 'Testing';
}
}
class helloClass {
get [Symbol.toStringTag]() {
return 'Hello World';
}
}
let test = new testClass();
let hello = new helloClass();
document.querySelector(".Btn").addEventListener("click", () => {
fillEle.innerHTML += 'testClass = ' + test.toString() + "<br>";
fillEle.innerHTML += 'helloClas = ' + hello.toString() + "<br>";
});
</script>
</body>
</html>输出

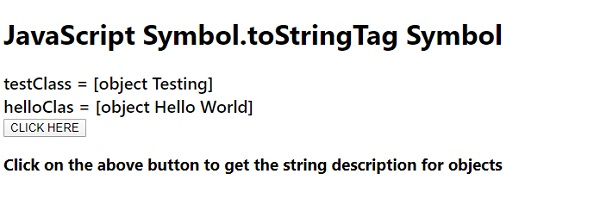
点击“点击此处”按钮后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP