在 React.js 中提升状态
经常会需要在不同组件之间共享状态。在两个组件之间共享状态的常用方法是将状态移到两个组件的公共父组件。这种方法在 React.js 中被称为提升状态。
使用共享状态,状态改变后将在相关组件中同时反映。这是共享状态组件的单一事实来源。
示例
我们有一个 App 组件,其中包含 PlayerContent 和 PlayerDetails 组件。PlayerContent 显示播放器名称按钮。PlayerDetails 在一行中显示播放器详细信息。
app 组件包含这两个组件的状态。一旦我们单击其中一个播放器按钮,选定的播放器即会显示。
App.js
import React from 'react';
import PlayerContent from './PlayerContent';
import PlayerDetails from './PlayerDetails';
import './App.css';
class App extends React.Component {
constructor(props) {
super(props);
this.state = { selectedPlayer:[0,0], playerName: ''};
this.updateSelectedPlayer = this.updateSelectedPlayer.bind(this);
}
updateSelectedPlayer(id, name) {
var arr = [0, 0, 0, 0];
arr[id] = 1;
this.setState({
playerName: name,
selectedPlayer: arr
});
}
render () {
return (
<div>
<PlayerContent active={this.state.selectedPlayer[0]}
clickHandler={this.updateSelectedPlayer} id={0} name="David"/>
<PlayerContent active={this.state.selectedPlayer[1]}
clickHandler={this.updateSelectedPlayer} id={1} name="Steve"/>
<PlayerDetails name={this.state.playerName}/>
</div>
);
}
}
export default App;PlayerContent.js
import React , { Component} from 'react';
class PlayerContent extends Component {
render () {
return (
<button onClick={() => {this.props.clickHandler(this.props.id, this.props.name)}} style={{color: this.props.active? 'red': 'blue'}}>{this.props.name}
</button>
);
}
}
export default PlayerContent;PlayerDetails.js
import React, { Component } from 'react';
class PlayerDetails extends Component {
render () {
return (
<div>{this.props.name}
</div>
);
}
}
export default PlayerDetails;输出
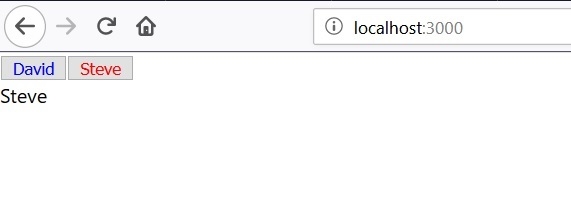
输出显示如下 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP