在 SwiftUI 中使 VStack 填充屏幕宽度
要在 SwiftUI 中使 VStack 填充屏幕宽度,您可以使用 frame 修饰符,并将 maxWidth 参数设置为“.infinity”。在本文中,您将看到 VStack 填充全宽的不同示例。
VStack
VStack 是 SwiftUI 中的一种布局容器,它以自上而下的方式垂直排列视图。视图彼此堆叠,第一个添加到 VStack 的视图位于顶部,后续视图添加到其下方。
在 SwiftUI 中,VStack 是布局容器系列的一部分,该系列还包括 HStack 和 ZStack。这些容器提供了一个灵活且易于使用的系统来在布局中排列视图。
以下是语法
VStack {
// Your content here
}
.frame(maxWidth: .infinity)
在 SwiftUI 中,您必须将 VStack 的宽度设置为其父视图(通常是屏幕)的宽度,以使其填充屏幕宽度。这可以通过使用 frame 修饰符设置视图的大小和位置来实现。您可以使用 frame 修饰符的 maxWidth 选项将 VStack 的最大宽度设置为其父视图的宽度。
示例 1
以下是如何使用 frame 修饰符使 VStack 填充屏幕宽度的示例:
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, world!")
.font(.largeTitle)
.foregroundColor(.white)
}
.frame(maxWidth: .infinity)
.background(Color.blue)
.edgesIgnoringSafeArea(.all)
.navigationTitle("VStack Example")
.navigationBarTitleDisplayMode(.inline)
}
}
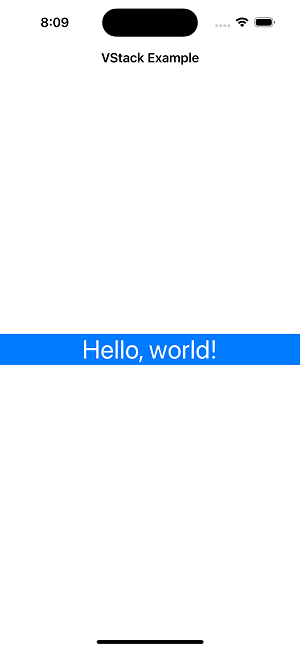
输出

在此示例中,VStack 包含一个显示文本“Hello, world!”的单个 Text 视图。为了使 VStack 填充屏幕宽度,我们对其应用 frame 修饰符并将 maxWidth 参数设置为 .infinity。这告诉 SwiftUI 将 VStack 的最大宽度设置为其父视图的宽度。在本例中,这可能是屏幕。
示例 2:登录屏幕
这是一个使用 VStack 来排列其内容的登录屏幕示例。VStack 使用带有“maxWidth: .infinity”的 frame 修饰符填充屏幕宽度。
import SwiftUI
struct ContentView: View {
@State private var username = ""
@State private var password = ""
var body: some View {
VStack(spacing: 20) {
Image(systemName: "person.circle.fill")
.font(.system(size: 80))
.foregroundColor(.gray)
TextField("Username", text: $username)
.textFieldStyle(RoundedBorderTextFieldStyle())
SecureField("Password", text: $password)
.textFieldStyle(RoundedBorderTextFieldStyle())
Button {
// Write code to handle login action
} label: {
Text("Log In")
.padding(.horizontal, 30)
.padding(.vertical, 10)
}
.foregroundColor(.white)
.background(Color.blue)
.cornerRadius(5)
}
.padding()
.frame(maxWidth: .infinity)
}
}
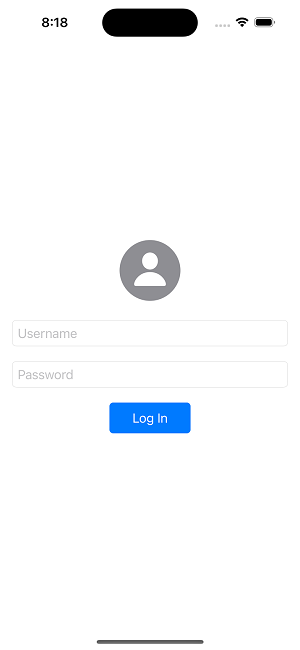
输出

此示例使用 VStack 垂直排列登录表单元素。VStack 使用带有“maxWidth: .infinity”的 frame 修饰符填充屏幕宽度。
示例 3:项目列表
这是一个在 VStack 中显示项目列表的示例。VStack 使用带有“maxWidth: .infinity”的 frame 修饰符填充屏幕宽度。
import SwiftUI
struct Item: Identifiable {
let id = UUID()
let title: String
}
struct ContentView: View {
let items: [Item] = [
Item(title: "Item 1"),
Item(title: "Item 2"),
Item(title: "Item 3"),
Item(title: "Item 4"),
]
var body: some View {
VStack(spacing: 20) {
ForEach(items) { item in
Text(item.title)
}
}
.padding()
.frame(maxWidth: .infinity)
}
}
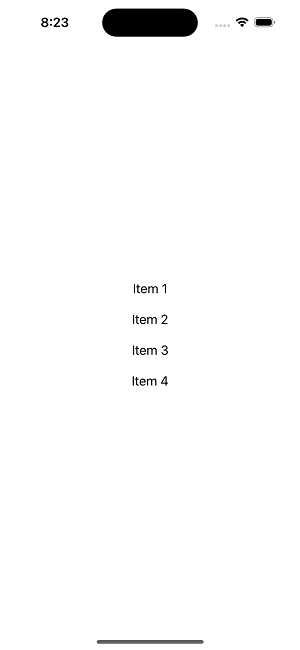
输出

此示例使用 VStack 显示项目列表。每个项目都在 VStack 内以 Text 视图的形式显示。VStack 使用带有“maxWidth: .infinity”的 frame 修饰符填充屏幕宽度。
示例 4:工具栏
这是一个使用 VStack 在屏幕底部显示工具栏的示例。VStack 使用带有“maxWidth: .infinity”的 frame 修饰符填充屏幕宽度。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(spacing: 20) {
HStack {
Button(action: {}) {
Image(systemName: "square.grid.2x2.fill")
}
Spacer()
Button(action: {}) {
Image(systemName: "plus.circle.fill")
}
Spacer()
Button(action: {}) {
Image(systemName: "person.crop.circle.fill")
}
}
.font(.system(size: 30))
.foregroundColor(.white)
.padding()
.background(Color.blue)
.frame(height: 80)
}
.frame(maxWidth: .infinity)
.edgesIgnoringSafeArea(.bottom)
}
}
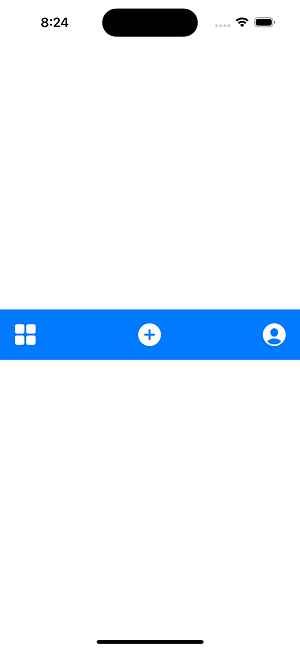
输出

此示例使用 VStack 在屏幕底部显示一个工具栏。工具栏包含三个水平排列在 HStack 中的按钮。VStack 使用 maxWidth: .infinity 的 frame 修饰符填充屏幕宽度。
当然,以下是在 SwiftUI 中使用 VStack 时需要注意的一些事项
VStack 从上到下垂直排列视图。添加到 VStack 的第一个视图出现在顶部,后续视图添加到其下方。
您可以通过添加 spacing 参数来自定义 VStack 中视图之间的间距。间距的默认值为 10。
默认情况下,VStack 中的视图水平居中。您可以通过添加 HorizontalAlignment 参数(例如 .leading 或 .trailing)来更改此设置。
VStack 会自动调整其视图的大小以适应可用空间。如果您希望某个视图占用更多空间,可以使用 Spacer 视图或设置固定的 frame 大小。
您可以使用 .padding 修饰符向 VStack 添加填充。这将在 VStack 中的所有视图周围添加填充。
如果您想向 VStack 添加背景颜色或图像,可以使用 .background 修饰符。
VStack 还可以嵌套在其他布局容器(如 HStack 和 ZStack)中,以创建更复杂的布局。
结论
总之,VStack 是 SwiftUI 中的一种布局容器,它以自上而下的方式垂直排列视图。它是布局容器系列的一部分,该系列还包括 HStack 和 ZStack,它们提供了一个灵活且易于使用的系统来在布局中排列视图。
使用 VStack,您可以轻松地垂直排列视图并自定义它们之间的间距。它是用于在 SwiftUI 中创建用户界面的强大工具,可用于各种用例,例如登录屏幕、项目列表和工具栏。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP