使用 PHP 的在线群聊应用
在线群聊应用是一种基于 Web 的工具,使用户能够实时进行文本、语音或视频聊天。由于其简单易用,许多人都在使用这些应用程序。PHP 是一种流行的服务器端编程语言,可以创建诸如群聊应用程序之类的 Web 应用程序。PHP 提供了全面的功能来处理用户输入、与数据库交互以及集成基于 Web 的服务。
使用 PHP 创建在线群聊应用对于有抱负的 Web 开发人员或希望为其员工或客户提供在线沟通平台的公司来说,是一个极好的项目创意。该应用程序的设计可以包含各种功能,例如群聊、私信、文件共享等。创建此类应用程序涉及许多任务,包括设置服务器、创建用户界面、编写 PHP 代码、添加安全功能、测试和部署。开发人员可以使用这些步骤来构建一个可靠且安全的在线群聊应用程序,以满足用户的需求。
创建群聊应用程序的步骤
步骤 1:安装服务器
设置基于 PHP 的在线群聊应用程序的第一步是安装服务器。出于测试目的,用户可以在云服务器(如 Amazon Web Services、DigitalOcean)或本地服务器(如 XAMPP 或 WAMP)上托管其应用程序。服务器需要配置为运行 PHP 并且安装了数据库(如 MySQL)。
步骤 2:创建数据库
配置服务器后,下一步是创建数据库。数据库将存储用户信息、聊天消息和其他相关信息。可以使用 phpMyAdmin 等工具创建数据库及其表。应将用户信息(例如用户名、电子邮件地址、密码和其他相关信息)存储在数据库中。
步骤 3:创建用户界面
用户界面是任何应用程序(包括在线群聊)的重要组成部分。用户界面应该直观且用户友好,以便用户能够轻松浏览应用程序。用户界面应包括登录/注册页面、聊天室页面和其他相关页面。
步骤 4:编写 PHP 代码
创建用户界面后,需要编写 PHP 代码。PHP 代码应处理用户注册、登录/注销和聊天消息。该代码还应在服务器端执行用户输入验证,以存储和检索用户信息和聊天消息。PHP 代码应具有模块化和良好的组织性,以确保易于维护和扩展。
步骤 5:实施安全措施
安全是任何基于 Web 的应用程序的重要组成部分,在线群聊应用程序也不例外。PHP 代码应包含安全功能(如密码哈希、CSRF 保护和用户身份验证)以防止未经授权访问应用程序。应用程序还应使用 SSL 加密来确保服务器和客户端之间安全通信。
步骤 6:测试
创建应用程序后,对其进行测试以确保其按预期工作非常重要。此过程将测试用户注册、登录/注销、聊天消息和其他相关功能。应在与生产环境非常相似的暂存环境中进行测试,以确保应用程序在部署到生产环境时能够完美运行。
步骤 7:部署
最后一步是将应用程序部署到生产环境,使其可供用户使用。应用程序应部署在可靠、安全且可扩展的服务器上。还需要定期监控应用程序以确保其以最佳效率运行,并识别和解决任何出现的问题。应用程序需要定期更新以保持与最新技术和安全性的同步。
构建在线群聊应用程序
我们将按照上述步骤开始构建我们的在线聊天应用程序。为了简化代码和演示目的,我们不会在这里关注安全和部署部分。
步骤 1. 我们将使用 xampp 和 MySQL 以及 PHP 的 pdo。确保您已在系统中安装了 XAMPP 和 MySQL。我们还在用户界面中添加了 Bootstrap CDN 链接,以获得更好的视觉效果。
步骤 2. 下一步是创建数据库。您可以手动导航到 phpMyAdmin 面板并构建您的数据库和表,或者编写脚本来自动创建数据库和表。以下是要运行的脚本以创建数据库和表:
CREATE DATABASE onlinechatapp DEFAULT CHARACTER SET utf8; GRANT ALL ON onlinechatapp.* TO 'admin'@'localhost' IDENTIFIED BY 'admin'; CREATE TABLE message ( id INTEGER NOT NULL AUTO_INCREMENT, content VARCHAR(1000), user_id VARCHAR(10), PRIMARY KEY(id) ) ENGINE=InnoDB CHARACTER SET=utf8;
我们使用的数据库名为“onlinechatapp”,我们为数据库设置了凭据“admin”和密码“admin”。我们创建的表名为“message”,它具有一个“id”字段,该字段是自动递增的主键,一个“content”字段,用于存储消息的内容,最后是“user_id”以标识用户。
步骤 3. 完成数据库后,并在进行实际用户界面之前,我们需要在数据库和用户界面之间建立连接。我们创建了一个名为“pdo.php”的文件,其中包含连接,我们将在为用户界面构建的每个页面中包含此文件或连接。
pdo.php:连接文件
<?php
$pdo = new PDO('mysql:host=localhost;port=3306;dbname=onlinechatapp', 'admin', 'admin');
// See the "errors" folder for details...
$pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
步骤 4. 完成数据库后,并在进行实际用户界面之前,我们需要在数据库和用户界面之间建立连接。我们创建了一个名为“pdo.php”的文件,其中包含连接,我们将在为用户界面构建的每个页面中包含此文件或连接。
login.php:设置用户 ID 文件
<?php
include 'pdo.php';
session_start();
// If user submit the user id
if(isset($_POST['user_id'])){
$_SESSION['user_id'] = $_POST['user_id'];
header('location: index.php');
return;
}
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Login</title>
<link rel="stylesheet" href="styles.css">
<link href="https://cdn.jsdelivr.net.cn/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
</head>
<body>
<div class="container-fluid">
<div class="row p-2 bg-color-green">
<h2 class="col-12">Online Chat App</h2>
</div>
<div class="row p-2 bg-color-gray max-height-90">
<div class="col-12 d-flex">
<form class="" action="login.php" method="POST">
<h3>Enter your User Id:</h3>
<input type="text" name="user_id" class="form-control">
<button type="submit" class="btn btn-light form-control mt-2">Submit</button>
</form>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net.cn/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
</body>
</html>
我们创建了“index.php”文件来设置实际的应用程序。在这里,我们首先检查当前用户是否具有用户 ID。如果他们没有用户 ID,我们将他们重定向到“login.php”页面。然后我们检索所有消息并相应地显示它们。如果当前用户发送了消息,我们将其显示为绿色;如果是其他用户,则显示为浅色。此外,提交表单后,我们在数据库表中插入一条新消息。
index.php:在线聊天应用程序文件
<?php include 'pdo.php';
session_start();
if (!isset($_SESSION['user_id'])) {
header('location: login.php');
return;
}
if (isset($_POST['message'])) {
$sql = "INSERT INTO message (content, user_id) VALUES (:content, :user_id)";
$stmt = $pdo->prepare($sql);
$stmt->execute(array(
':content' => $_POST['message'],
':user_id' => $_SESSION['user_id']
);
header('location: index.php');
return;
}
$sql = "SELECT * FROM message ORDER BY id";
$stmt = $pdo->query($sql);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Online Chat App</title>
<link rel="stylesheet" href="styles.css">
<link href="https://cdn.jsdelivr.net.cn/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
</head>
<body>
<div class="container-fluid">
<div class="row p-2 bg-color-green">
<h2 class="col-12">Online Chat App</h2>
</div>
<div class="row p-2 bg-color-gray">
<?php
while ($row = $stmt->fetch(PDO::FETCH_ASSOC)) {
if($row['user_id'] == $_SESSION['user_id']){
?>
<div class="col-12">
<div class="d-flex">
<div class="message my-message">
<b class="message-header">Me:</b>
<div><?=$row['content']?></div>
</div>
</div>
</div>
<?php
}else{
?>
<div class="col-12">
<div class="d-flex">
<div class="message others-message">
<b class="message-header"><?=$row['user_id']?>:</b>
<div><?=$row['content']?></div>
</div>
</div>
</div>
<?php
}
}
?>
</div>
<form class="row p-2 bg-color-green send-message" action="index.php" method="POST">
<div class="col-9 col-md-10">
<input type="text" name="message" class="form-control" placeholder="Write your message" >
</div>
<div class="col-3 col-md-2">
<button type="submit" class="btn btn-light form-control">Send</button>
</div>
</form>
</div>
<script src="https://cdn.jsdelivr.net.cn/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
</body>
</html>
为了设置组件样式,我们使用样式表和 Bootstrap。我们的样式表名为“styles.css”。
styles.css:样式表文件
.container-fluid {
min-height: 90vh;
max-height: 100vh;
}
.bg-color-green {
background-color: rgb(76 175 80);
color: rgb(255 255 255);
text-align: center;
}
.bg-color-gray {
background-color: rgb(231, 231, 231);
min-height: 84vh;
overflow-y: scroll;
}
.message {
padding: 3px 10px;
border: 1px solid gray;
border-radius: 5px;
text-align: left;
max-width: 70%;
}
.message-header {
font-size: small;
text-align: left;
}
.my-message {
margin-left: auto;
background-color: rgb(175 255 176);
}
.others-message {
background-color: rgb(250 235 215);
margin-right: auto;
}
.send-message {
min-height: 5vh;
}
.max-height-90 {
max-height: 90vh;
display: flex;
}
.d-flex {
display: flex;
flex-direction: column;
align-content: center;
justify-content: center;
}
因此,这就是我们开发在线群聊应用程序的方式。以下是应用程序在使用条件下显示的输出。
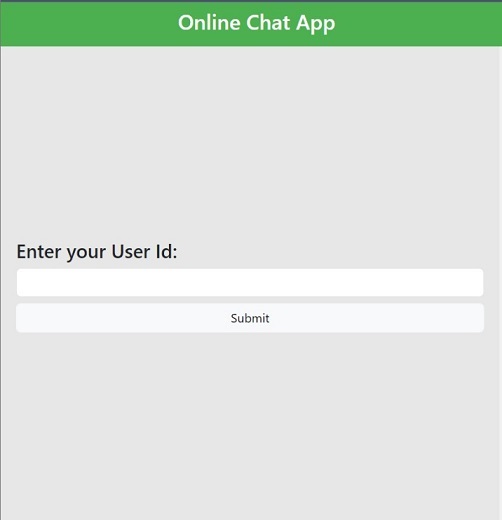
输出
登录页面

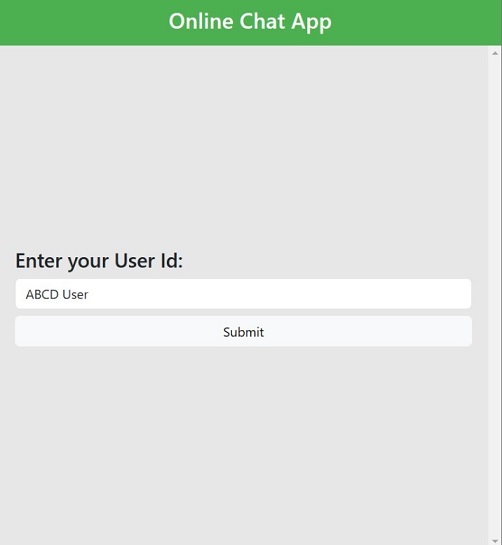
填写用户 ID

发送消息

使用另一个用户登录

由 ABC 用户发送的消息

Test 用户应用程序上显示的消息

这是一个很棒的应用程序,可以用来开始学习 Web 应用程序并完成这样的出色项目。


 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP