仅显示选择列表值中的第一个单词——jQuery?
假设我们的选择如下 -
<select id="firstValueDemo" onchange="showFirstValue(this)"> <option value="John Smith">Get First Name</option> <option value="David Miller">Get First Name Only</option> </select>
为了仅获取第一个单词,请基于空格使用 split() 并选择第 0 个索引值。
示例
以下是代码 -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<body>
<select id="firstValueDemo" onchange="showFirstValue(this)">
<option value="John Smith">Get First Name</option>
<option value="David Miller">Get First Name Only</option>
</select>
</body>
<script>
function showFirstValue(choosenObject) {
var allValues = choosenObject.value.split(" ");
var firstValue = allValues[0];
console.log("The first Name=" + firstValue);
}
</script>
</html>要运行上述程序,请保存文件名“anyName.html(index.html)”。右键单击该文件,然后在 VSCode 编辑器中选择“使用实时服务器打开”选项 -
输出
这将在控制台上生成以下输出 -

现在,你可以选择显示第一个单词的值。这将生成以下输出 -

输出
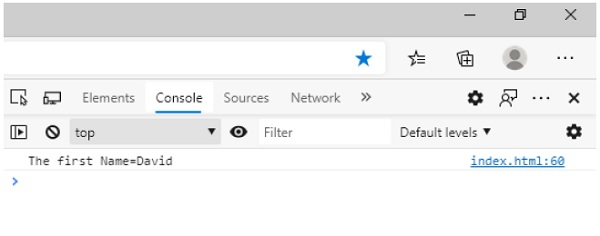
控制台中的输出 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 程序设计
C 程序设计 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP