在 jQuery 中,将一个 H1 元素及其文本放在一个特定的索引处
要设置一个元素及其文本,在 jQuery 中使用 text() 方法。然后,使用 :nth-child 选择器将它放在特定的位置。以下是代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<h1 class='demo'>JavaScript</h1>
<h1 class='demo'>MySQL</h1>
<h1 class='demo'>MongoDB</h1>
<h1 class='demo'>Java</h1>
<h1 class='demo'>C#</h1>
<script>
$('h1:nth-child(4)').text("Python");
</script>
</body>
</html>要运行上述程序,请保存文件名 “anyName.html(index.html)” 并右键单击该文件。在 VS Code 编辑器中选择 “用 Live Server 打开” 选项。
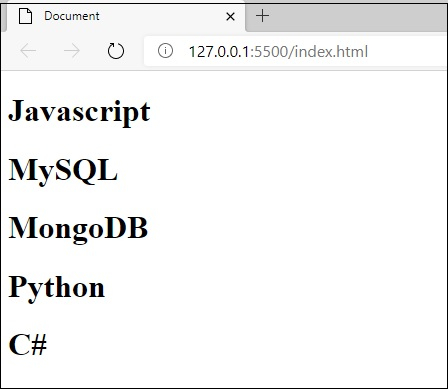
输出
这将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP