JavaScript 中的伪必需参数
下面是 JavaScript 中函数中实现伪必需参数的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Optional function parameters</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to call the add() and multiply() function</h3>
<script>
let resEle = document.querySelector(".result");
function add(a = 0, b = 0) {
return a + b;
}
function multiply(a, b) {
a = a || 0;
b = b || 0;
return a + b;
}
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML = "Sum of the numbers = " + add() + "<br>";
resEle.innerHTML +=
"Multiplication of the numbers = " + multiply() + "<br>";
});
</script>
</body>
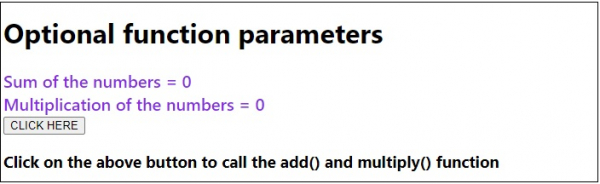
</html>输出

在单击“单击此处”按钮时 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP