Kivy中的Python浮动布局?
Kivy是一个开源的Python库,用于快速开发使用创新用户界面(例如多点触控应用程序)的应用程序。它用于开发Android应用程序以及桌面应用程序。在本文中,我们将学习如何使用FloatLayout小部件在窗口中创建不同位置的按钮。按钮的位置可以是绝对位置,也可以相对于较大的窗口的相对位置。
使用绝对位置
在这种方法中,我们将按钮的位置设置为固定位置。因此,当窗口大小调整时,窗口大小和按钮大小会发生变化,但按钮的位置保持不变。因此,根据窗口被压缩的方式,按钮有时会隐藏。
示例
import kivy
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.floatlayout import FloatLayout
#from kivy.config import Config
#Config.set('graphics', 'resizable', True)
# creating the App class
class FloatApp(App):
def build(self):
# creating Floatlayout
Flt = FloatLayout()
btn = Button(text='Hello world',
size_hint=(0.5 ,0.2),
pos=(100, 200),
background_normal='',
background_color=(1, 0, 1, 1))
# adding button widget
Flt.add_widget(btn)
return Flt
# Run the app
FloatApp().run()运行上面的代码,我们将得到以下结果:

使用相对位置
在这种方法中,我们使用位置提示设置按钮的位置。因此,当窗口大小调整时,窗口大小和按钮大小会发生变化,并且按钮的位置也会相对于窗口的相对大小而变化。因此,当窗口被压缩时,按钮永远不会隐藏。
示例
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.floatlayout import FloatLayout
from kivy.config import Config
Config.set('graphics', 'resizable', True)
# creating the App class
class FloatApp(App):
def build(self):
# creating Floatlayout
Flt = FloatLayout()
btn = Button(text='Hello world',
size_hint=(0.2 ,0.2),
pos_hint={'x':.2, 'y':.2 },
background_normal='',
background_color=(1, 1, 0, 0.8)
)
# adding button widget
Flt.add_widget(btn)
return Flt
# Run the app
FloatApp().run()输出
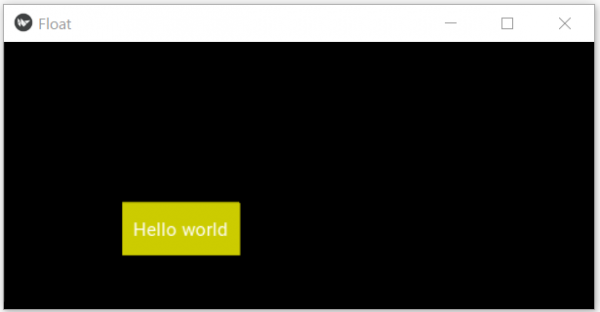
运行上面的代码,我们将得到以下结果:


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP