如何在 JavaScript 中替换对象属性名称数组
以下是 JavaScript 中替换对象属性名称数组的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Replacing array of object property name</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click the above button to change the property name of an object in array</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelector(".result");
var person = [
{ name: "Rohan Sharma", age: 16 },
{ name: "Vinit Mehta", age: 18 },
];
person = person.map((item) => {
return {
fullName: item.name,
age: item.age,
};
});
BtnEle.addEventListener("click", () => {
person.forEach((item) => {
resEle.innerHTML += "fullName = " + item.fullName + " : Age = " + item.age + "";
});
});
</script>
</body>
</html>输出
以上代码将产生以下输出 −

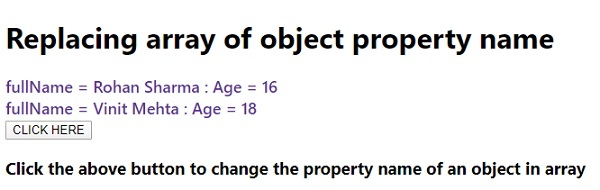
点击“单击此处”按钮后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP