获取HTML元素的位置(X,Y)
HTML文档的X, Y位置分别表示水平方向(X)和垂直方向(Y)的位置。这里,我们将看到两个获取位置的例子,即:
- 获取网页上特定文本的位置。
- 获取网页上按钮的位置。
获取网页上特定文本的位置
为了获取网页上特定文本的位置,我们将使用`getBoundingClientRect()`方法。它提供关于元素大小及其相对于视窗位置的信息。这将给我们鼠标悬停时的X和Y坐标。
var rect = element.getBoundingClientRect(); document.getElementById('text').innerHTML = 'X Coordinate= ' + rect.x + '<br>' + 'Y Coordinate = ' + rect.y;
值将在鼠标悬停时显示在div中。
<div onmouseover="getPositionXY(this)"> X,Y Position = <p id='text'></p> </div>
示例
让我们来看一下示例:
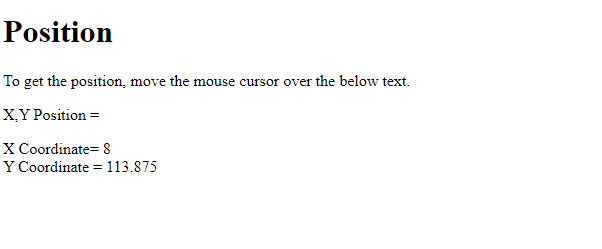
<!DOCTYPE html> <html> <head> <title>Example X,Y Coordinate</title> <script> function getPositionXY(element) { var rect = element.getBoundingClientRect(); document.getElementById('text').innerHTML = 'X Coordinate= ' + rect.x + '<br>' + 'Y Coordinate = ' + rect.y; } </script> </head> <body> <h1>Position</h1> <p>To get the position, move the mouse cursor over the below text.</p> <div onmouseover="getPositionXY(this)"> X,Y Position = <p id='text'></p> </div> </body> </html>
输出

将光标放在文本上时,将显示X, Y坐标。

获取网页上按钮的位置
在这个例子中,我们将获取网页上按钮的位置。为了获取位置,我们将使用`getBoundingClientRect()`方法。它提供关于元素大小及其相对于视窗位置的信息。这将给我们点击时的X和Y坐标。
function getPositionXY(element) { var rect = element.getBoundingClientRect(); document.getElementById('demo').innerHTML = 'X Coordinates = ' + rect.x + ', ' + 'Y Coordinates = ' + rect.y }
值将在鼠标悬停时显示在div中。
<p>Get the Coordinates of any of the button positioned below:</p> <button id='button1' onclick="getPositionXY(this)">Button 1</button> <button id='button1' onclick="getPositionXY(this)">Button 2</button> <button id='button1' onclick="getPositionXY(this)">Button 3</button> <button id='button1' onclick="getPositionXY(this)">Button 4</button> <br><br> <button id='button1' onclick="getPositionXY(this)">Button 5</button> <button id='button1' onclick="getPositionXY(this)">Button 6</button> <button id='button1' onclick="getPositionXY(this)">Button 7</button> <button id='button1' onclick="getPositionXY(this)">Button 8</button>
示例
让我们来看一下示例:
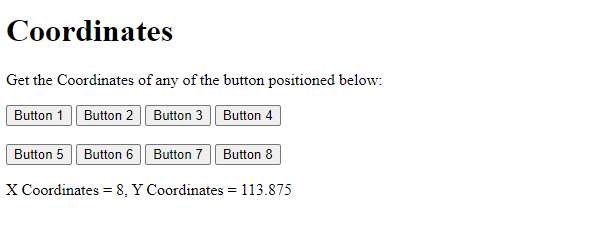
<!DOCTYPE html> <html> <head> <title>Coordinates of Buttons</title> <script> function getPositionXY(element) { var rect = element.getBoundingClientRect(); document.getElementById('demo').innerHTML = 'X Coordinates = ' + rect.x + ', ' + 'Y Coordinates = ' + rect.y } </script> </head> <body> <h1>Coordinates</h1> <p>Get the Coordinates of any of the button positioned below:</p> <button id='button1' onclick="getPositionXY(this)">Button 1</button> <button id='button1' onclick="getPositionXY(this)">Button 2</button> <button id='button1' onclick="getPositionXY(this)">Button 3</button> <button id='button1' onclick="getPositionXY(this)">Button 4</button> <br><br> <button id='button1' onclick="getPositionXY(this)">Button 5</button> <button id='button1' onclick="getPositionXY(this)">Button 6</button> <button id='button1' onclick="getPositionXY(this)">Button 7</button> <button id='button1' onclick="getPositionXY(this)">Button 8</button> <p id='demo'></p> </body> </html>
输出

点击任意按钮以获取其位置。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP