使用 CSS3 旋转 z 轴以转换元素
使用 rotateZ(angle) 方法通过使用 z 轴通过 CSS3 旋转变换元素 -
示例
<html>
<head>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#zDiv {
-webkit-transform: rotateZ(90deg);
/* Safari */
transform: rotateZ(90deg);
/* Standard syntax */
}
</style>
</head>
<body>
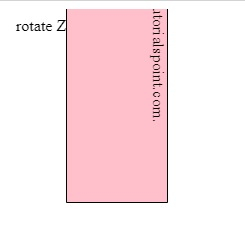
<p>rotate Z axis</p>
<div id = "zDiv">
tutorials point.com.
</div>
</body>
</html>输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP