使用 JavaScript 选择和取消选择元素内部的文本
以下代码使用 JavaScript 选择和取消选择元素内部的文本 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Select and Deselect Text Inside an Element</h1>
<div style="color: green;" class="result">
Here is some text inside the div
</div>
<button class="Btn">SELECT</button>
<button class="Btn">DESELECT</button>
<h3>Click on the above button to select/de-select text inside the div</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelectorAll(".Btn");
BtnEle[0].addEventListener("click", () => {
window.getSelection().selectAllChildren(resEle);
});
BtnEle[1].addEventListener("click", () => {
window.getSelection().removeAllRanges();
});
</script>
</body>
</html>输出
上述代码将产生以下输出 −

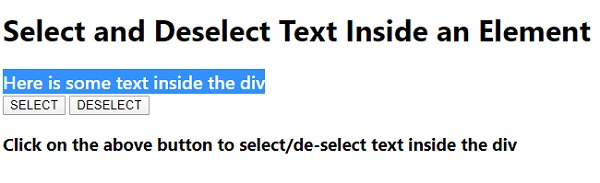
单击“选择”按钮 −

单击“取消选择”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP