用 JavaScript 分离数字
我们需要编写一个 JavaScript 程序,为用户提供一个输入。当用户输入某个值并按下按钮时,我们的函数应该检查输入是否是有效数字,如果是有效数字,该程序应将该数字的所有位数分别打印到屏幕上。
例如,如果输入是 −
43354
则屏幕上的输出应为 −
4 3 3 5 4
我们来编写此函数的代码 −
代码如下 −
HTML
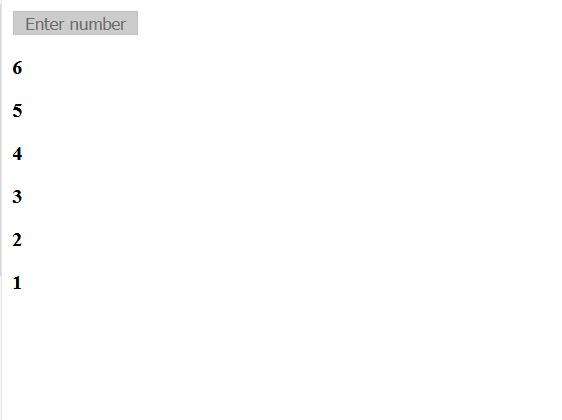
<!DOCTYPE html> <html> <head> <meta charset="utf−8"> <meta name="viewport" content="width=device−width"> <title>Digits</title> </head> <body> <div class="column1"> <div class="input"> <button onclick="perform()"> Enter number </button> </div> <strong><div id="output"> </div></strong> </div> </body> </html>
JS
function perform() {
var outputObj = document.getElementById("output");
var a = parseInt(prompt("Please enter a number: ", ""));
var digit = "";
outputObj.innerHTML = ""
while(a > 0){
let num = a%10
a = Math.floor(a/10)
digit += "<p>"+num+"</p>"
}
outputObj.innerHTML = digit;
document.getElementsByTagName("button")[0].setAttribute("disabled","true");
}屏幕上的输出将为 −

单击确定按钮后,


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP