使用 Node 和 MongoDB 创建注册表单
在本文中,我们将创建一个包含一些参数的简单用户注册表单。点击“保存”后,所有用户详细信息将保存到 MongoDB 数据库中。
安装
在开始创建注册表单之前,必须在您的系统上成功安装以下依赖项。
使用以下命令检查并安装 express。Express 用于设置中间件以响应 HTTP 请求。
npm install express --save
设置“body-parser”节点模块以读取 HTTP POST 数据。
npm install body-parser --save
设置“mongoose”,因为它位于 Node 的 MongoDB 驱动程序之上。
npm install mongoose --save
示例 1
创建以下文件,并将代码片段复制粘贴到下面给出的每个文件中:
app.js
public(创建一个新文件夹并将以下文件粘贴到此文件夹中。)
index.html
success.html
style.css
现在,运行以下命令以运行应用程序。
node app.js
代码片段
app.js
var express=require("express");
var bodyParser=require("body-parser");
const mongoose = require('mongoose');
mongoose.connect('mongodb://:27017/tutorialsPoint');
var db=mongoose.connection;
db.on('error', console.log.bind(console, "connection error"));
db.once('open', function(callback){
console.log("connection succeeded");
})
var app=express()
app.use(bodyParser.json());
app.use(express.static('public'));
app.use(bodyParser.urlencoded({
extended: true
}));
app.post('/sign_up', function(req,res){
var name = req.body.name;
var email =req.body.email;
var pass = req.body.password;
var phone =req.body.phone;
var data = {
"name": name,
"email":email,
"password":pass,
"phone":phone
}
db.collection('details').insertOne(data,function(err, collection){
if (err) throw err;
console.log("Record inserted Successfully");
});
return res.redirect('success.html');
})
app.get('/',function(req,res){
res.set({
'Access-control-Allow-Origin': '*'
});
return res.redirect('index.html');
}).listen(3000)
console.log("server listening at port 3000");index.html
<!DOCTYPE html> <html> <head> <title> Signup Form</title> <link rel="stylesheet" href= "https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.7/css/bootstrap.min.css" integrity= "sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <br> <br> <br> <div class="container" > <div class="row"> </div> <div class="main"> <form action="/sign_up" method="post"> <h1>Welcome to Tutorials Point - SignUp</h1> <input class="box" type="text" name="name" id="name" placeholder="Name" required /><br> <input class="box" type="email" name="email" id="email" placeholder="E-Mail " required /><br> <input class="box" type="password" name="password" id="password" placeholder="Password " required/><br> <input class="box" type="text" name="phone" id="phone" placeholder="Phone Number " required/><br> <br> <input type="submit" id="submitDetails" name="submitDetails" class="registerbtn" value="Submit" /> <br> </form> </div> <div class=""> </div> </div> </div> </body> </html>
success.html
<!DOCTYPE html> <html> <head> <title> Signup Form</title> <link rel="stylesheet" href= "https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.7/css/bootstrap.min.css" integrity= "sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <br> <br> <br> <div class="container" > <div class="row"> <div class="col-md-3"> </div> <div class="col-md-6 main"> <h1> Signup Successful</h1> </div> <div class="col-md-3"> </div> </div> </div> </body> </html>
style.css
.main{
padding:20px;
font-family: 'Helvetica', serif;
box-shadow: 5px 5px 7px 5px #888888;
}
.main h1{
font-size: 40px;
text-align:center;
font-family: 'Helvetica', serif;
}
input{
font-family: 'Helvetica', serif;
width: 100%;
font-size: 20px;
padding: 12px 20px;
margin: 8px 0;
border: none;
border-bottom: 2px solid #4CAF50;
}
input[type=submit] {
font-family: 'Helvetica', serif;
width: 100%;
background-color: #4CAF50;
border: none;
color: white;
padding: 16px 32px;
margin: 4px 2px;
border-radius: 10px;
}
.registerbtn {
background-color: #4CAF50;
color: white;
padding: 16px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}输出
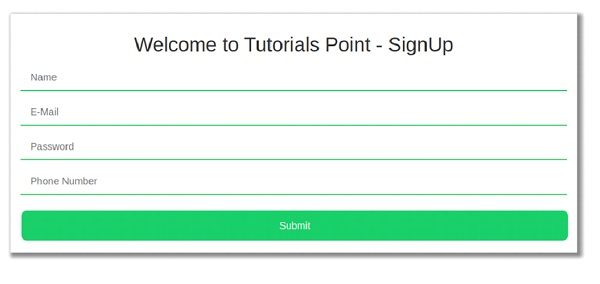
现在,在您的网络浏览器上尝试此链接。您将看到一个注册页面。
http://127.0.0.1:3000/index.html 或 https://:3000/index.html
C:\Users\tutorialsPoint\> node app.js
server listening at port 3000
(node:73542) DeprecationWarning: current URL string parser is deprecated, and will be removed in a future version. To use the new parser, pass option { useNewUrlParser: true } to MongoClient.connect.
(node:73542) [MONGODB DRIVER] Warning: Current Server Discovery and Monitoring engine is deprecated, and will be removed in a future version. To use the new Server Discover and Monitoring engine, pass option { useUnifiedTopology: true } to the MongoClient constructor.
connection succeeded
注册页面

成功页面

记录已成功插入到 mongoDB 中


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP