JavaScript 中的 Undefined
JavaScript undefined 属性指定了是否已声明或赋值给变量一个值。
以下是实现 JavaScript undefined 属性的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 18px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
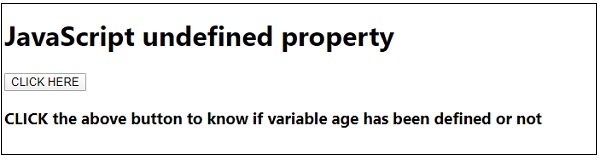
<h1>JavaScript undefined property</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>CLICK the above button to know if variable age has been defined or not</h3>
<script>
let sampleEle = document.querySelector(".sample");
let age;
document.querySelector(".Btn").addEventListener("click", () => {
if (age === undefined) {
sampleEle.innerHTML =
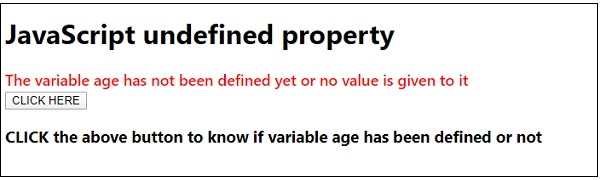
"The variable age has not been defined yet or no value is given to it";
} else
sampleEle.innerHTML =
"The variable age is defined and its value = " + age;
});
</script>
</body>
</html>输出

点击‘点击此处’按钮后 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP