在 JavaScript 中,未声明与未定义有什么区别?
未声明 - 在尝试访问未声明使用 var, let 或 const 的变量时发生。
未定义 - 在使用 var, let 或 const 声明了变量但未给其赋值时发生。
以下是 JavaScript 中未声明和未定义的代码 -
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Undeclared vs Undefined</h1>
<div class="result"></div>
<div class="result"></div>
<button class="Btn">Click here</button>
<h3>Click on the above button to access undeclared and undefined variable</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelectorAll(".result");
let a;
BtnEle.addEventListener("click", () => {
resEle[0].innerHTML += "Accessing undefined variable = " + a;
try {
resEle[1].innerHTML = b;
} catch (err) {
resEle[1].innerHTML = "Accessing undeclared variable = " + err;
}
});
</script>
</body>
</html>输出

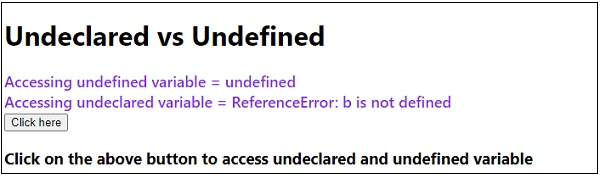
点击“点击这里”按钮 -


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP