HTML5 Web Worker 为何有用?
JavaScript 旨在在单线程环境中运行,这意味着多个脚本无法同时运行。考虑一下这种情况:你需要处理 UI 事件、查询并处理大量 API 数据以及操作 DOM。
当 CPU 利用率较高时,JavaScript 会使浏览器挂起。让我们看一个简单的例子:JavaScript 执行一个大循环
<!DOCTYPE HTML>
<html>
<head>
<title>Big for loop</title>
<script>
function bigLoop(){
for (var i = 0; i <= 10000; i += 1){
var j = i;
}
alert("Completed " + j + "iterations" );
}
function sayHello(){
alert("Hello sir...." );
}
</script>
</head>
<body>
<input type = "button" onclick = "bigLoop();" value = "Big Loop" />
<input type = "button" onclick = "sayHello();" value = "Say Hello" />
</body>
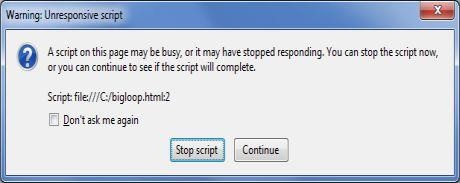
</html>单击“大循环”按钮时,将显示以下内容

可以使用 Web Worker 来处理上述情况,它们将在不中断用户界面的情况下执行所有高计算量的任务,并且通常在单独的线程上运行。

广告

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP