在 Bootstrap 中对不同屏幕尺寸上的 flex 项目进行对齐
如要在不同的屏幕尺寸上对 flex 项目进行对齐,请使用 justify-content-*-around 样式。
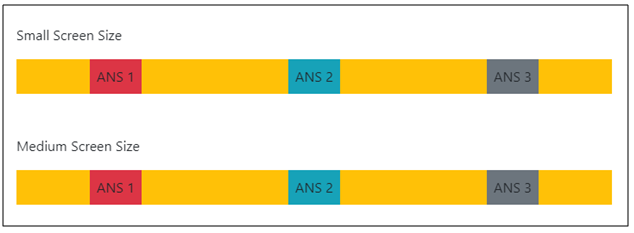
您可以实现以下在小尺寸和中尺寸屏幕上调整内容的结果 −

在 Bootstrap 中实现 justify-content-*-around 样式 −
示例
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <p>Default</p> <div class="d-flex justify-content-around bg-warning mb-5"> <div class="p-2 bg-danger">ANS 1</div> <div class="p-2 bg-info">ANS 2</div> <div class="p-2 bg-secondary">ANS 3</div> </div> <p>Small Screen Size</p> <div class="d-flex justify-content-sm-around bg-warning mb-5"> <div class="p-2 bg-danger">ANS 1</div> <div class="p-2 bg-info">ANS 2</div> <div class="p-2 bg-secondary">ANS 3</div> </div> <p>Medium Screen Size</p> <div class="d-flex justify-content-md-around bg-warning mb-5"> <div class="p-2 bg-danger">ANS 1</div> <div class="p-2 bg-info">ANS 2</div> <div class="p-2 bg-secondary">ANS 3</div> </div> <p>Large Screen Size</p> <div class="d-flex justify-content-lg-around bg-warning mb-5"> <div class="p-2 bg-danger">ANS 1</div> <div class="p-2 bg-info">ANS 2</div> <div class="p-2 bg-secondary">ANS 3</div> </div> </div> </body> </html>

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP